前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
本案例中,部分功能,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
功能介绍
激励用户每天登录小程序,完成每日签到任务获得积分奖励;
积分可用于兑换积分专享优惠券、积分抵扣购物等等场景;
后天设置每天签到赠送积分数量、连续签到 x 天可获得 y 积分奖励;
启用模块
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到并启用下述模块,然后 F5 刷新一下后台界面,你将可以看到本案例所需的所有功能菜单:
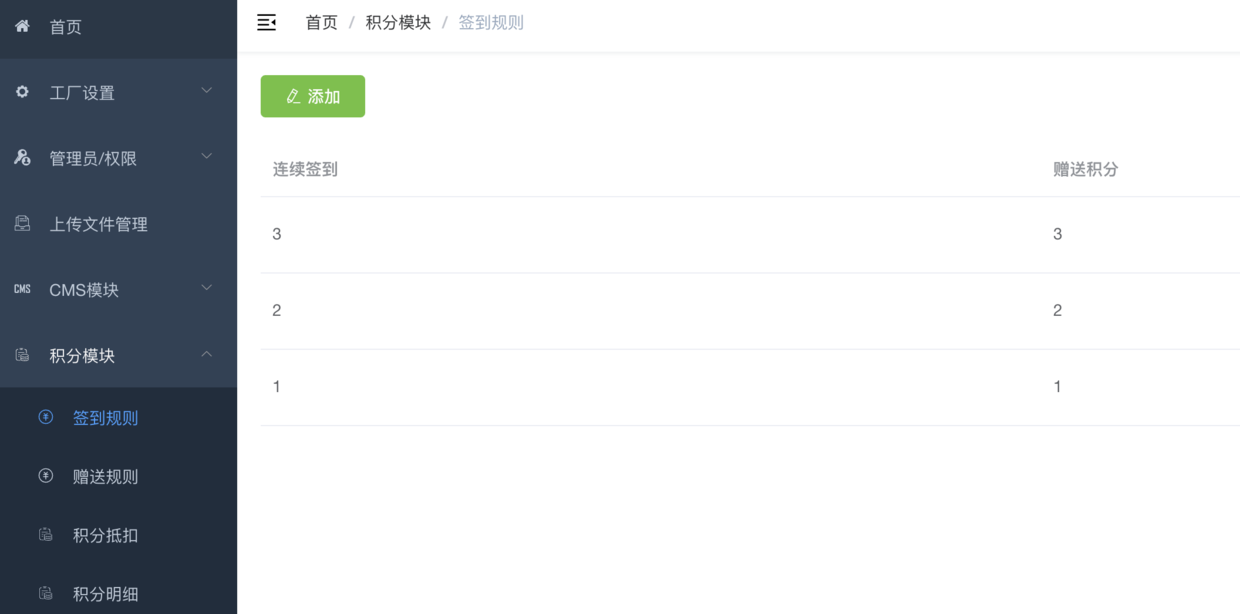
本案例菜单为 “积分模块” --> “签到规则”
积分模块
设置签到规则

最大连续签到天数
参数类型: 文本参数
参数名称:MAX_CONTINUOUS_SIGN_DAYS
最大连续签到天数,超过这个天数按连续签到1天处理
编写小程序

<view class="page">
<view class="page__bd">
<view class="weui-panel">
<view class="weui-panel__hd"> 签到规则: </view>
<view class="weui-panel__bd">
<view wx:for="{{ scoreSignRules }}" wx:key="*this" class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text">
连续签到 {{ item.continuous }} 天,赠送 {{ item.score }} 积分
</view>
</view>
</view>
</view>
<button wx:if="{{todaySigned}}" class="addAddress" type="default" disabled>今日已签到,明天再来</button>
<button wx:else class="addAddress" type="primary" bindtap="scoreSign">点击签到</button>
<view class="weui-panel">
<view class="weui-panel__hd"> 签到记录: </view>
<view class="weui-panel__bd">
<view wx:for="{{ scoreSignLogs }}" wx:key="*this" class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text">
连续签到第 {{ item.continuous }} 天
</view>
<view class="weui-media-box__desc">
{{ item.dateAdd }}
</view>
</view>
</view>
</view>
</view>
</view>const WXAPI = require('apifm-wxapi')
Page({
data: {
scoreSignRules: undefined, // 签到赠送积分规则
scoreSignLogs: undefined, // 签到记录
todaySigned: true, // 今天是否已签到
},
onLoad: function (options) {
},
onShow: function () {
this.scoreSignRules()
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
this.goRegist()
return
}
this.scoreTodaySignedInfo()
this.scoreSignLogs()
},
goRegist() {
wx.navigateTo({
url: '/pages/auth/index'
})
},
scoreSignRules(){ // 读取签到赠送积分规则
WXAPI.scoreSignRules().then(res => {
if (res.code == 0) {
this.setData({
scoreSignRules: res.data
})
}
})
},
scoreSignLogs(){ // 读取签到记录
const loginToken = wx.getStorageSync('loginToken')
WXAPI.scoreSignLogs({
token: loginToken.token
}).then(res => {
if (res.code == 0) {
this.setData({
scoreSignLogs: res.data.result
})
}
})
},
scoreTodaySignedInfo(){ // 判断今日是否已签到
const loginToken = wx.getStorageSync('loginToken')
WXAPI.scoreTodaySignedInfo(loginToken.token).then(res => {
if (res.code == 700) {
this.setData({
todaySigned: false
})
}
})
},
scoreSign(){ // 签到
const loginToken = wx.getStorageSync('loginToken')
WXAPI.scoreSign(loginToken.token).then(res => {
if (res.code == 0) {
wx.showToast({
title: '签到成功',
icon: 'success'
})
this.setData({
todaySigned: true
})
this.onShow()
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
})apifm-wxapi 方法说明
签到规则
WXAPI.scoreSignRules()读取签到一次送多少积分;连续签到x天赠送y积分
签到
WXAPI.scoreSign(token)读取今日签到信息
WXAPI.scoreTodaySignedInfo(token)判断今天有没有签到
错误码返回 700 表示未签到;错误码返回 0 表示已经签到
签到记录
WXAPI.scoreSignLogs(Object object)读取历史签到记录
分页展示,具体参数详见接口文档说明
关于更加详细的参数使用,以及更加高级的进阶使用方法,可以参考api接口文档说明:
关于 apifm-wxapi 更多的使用方法:
本案例Demo代码下载:
期待你的进步!
感谢!