前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
功能说明
输入任意手机号码,查询该手机号码归属地
小程序实现
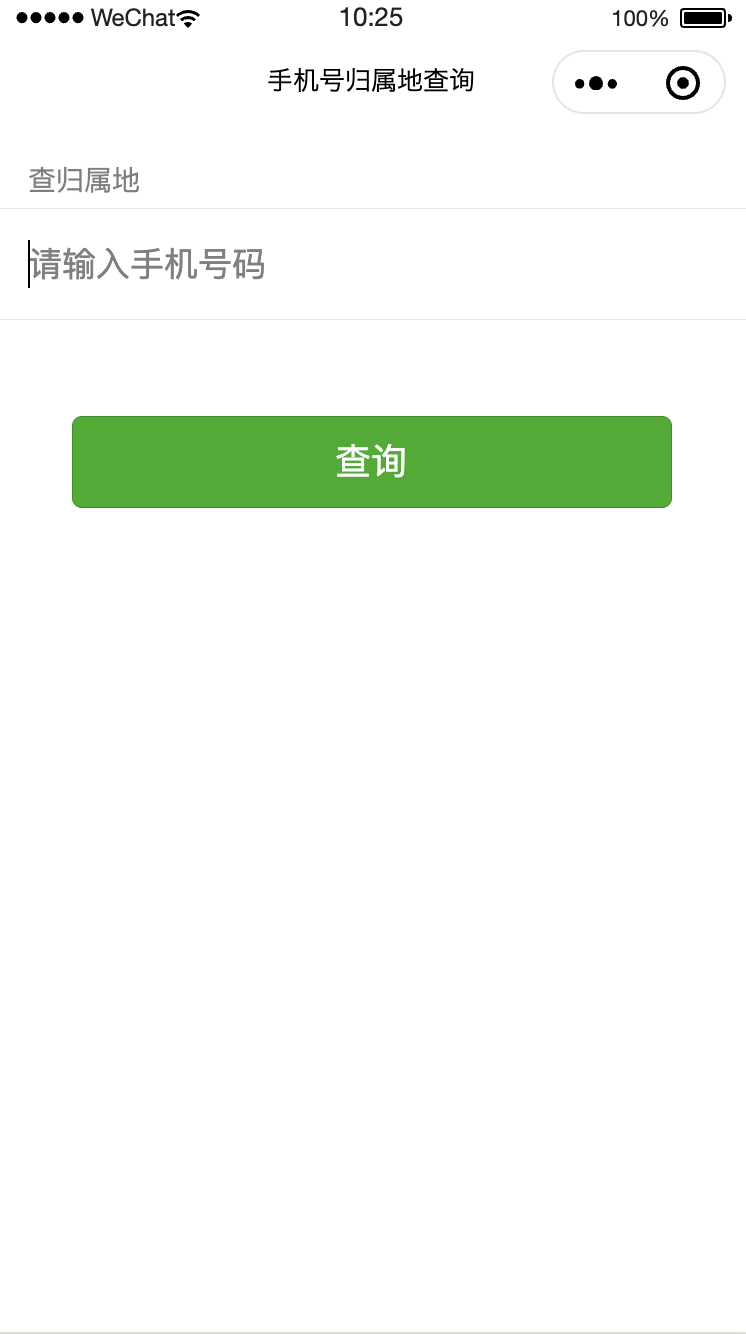
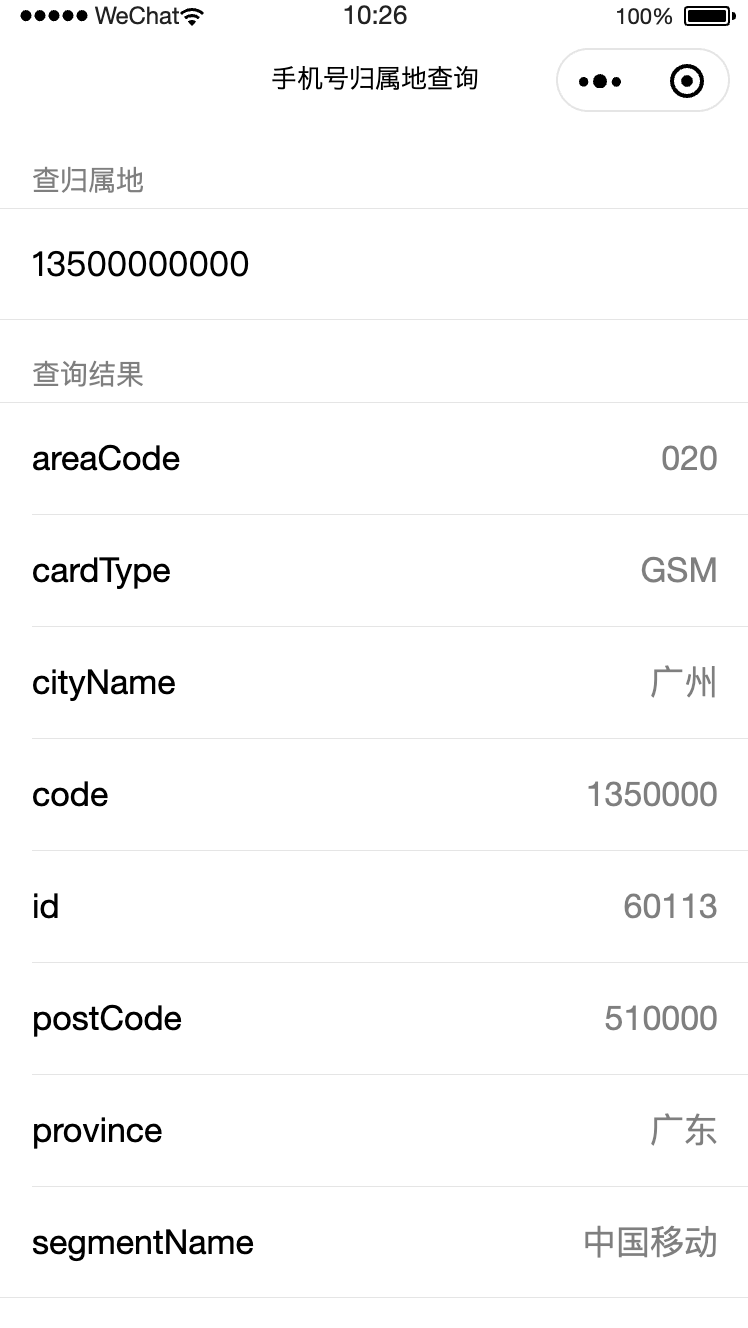
效果演示


wxml代码
1<view class="page"> 2 <view class="page__bd"> 3 <view class="weui-cells__title">查归属地</view> 4 <view class="weui-cells weui-cells_after-title"> 5 <view class="weui-cell "> 6 <view class="weui-cell__bd"> 7 <input class="weui-input" placeholder="请输入手机号码" value="{{mobile}}" bindinput="mobileChange" /> 8 </view> 9 </view> 10 </view> 11 12 <view wx:if="{{queryResult}}" class="weui-cells__title">查询结果</view> 13 <view wx:if="{{queryResult}}" class="weui-cells weui-cells_after-title"> 14 <view wx:for="{{queryResult}}" wx:key="*this" wx:for-index="key" class="weui-cell"> 15 <view class="weui-cell__bd">{{ key }}</view> 16 <view class="weui-cell__ft">{{ item }}</view> 17 </view> 18 </view> 19 20 <view class="weui-btn-area"> 21 <button class="weui-btn" type="primary" bindtap="query">查询</button> 22 </view> 23 </view> 24</view>
js代码
1const WXAPI = require('apifm-wxapi') 2 3Page({ 4 data: { 5 mobile: undefined, 6 queryResult: undefined, 7 }, 8 onLoad: function (options) { 9 10 }, 11 onShow: function () { 12 13 }, 14 mobileChange(e){ 15 this.setData({ 16 mobile: e.detail.value, 17 queryResult: null 18 }) 19 }, 20 query() { // 查询 21 if (!this.data.mobile){ 22 wx.showToast({ 23 title: '手机号码不能为空', 24 icon: 'none' 25 }) 26 return 27 } 28 WXAPI.queryMobileLocation(this.data.mobile).then(res => { 29 console.log(res) 30 if (res.code == 0) { 31 wx.showToast({ 32 title: '查询成功', 33 icon: 'success' 34 }) 35 this.setData({ 36 queryResult: res.data 37 }) 38 } else { 39 wx.showToast({ 40 title: res.msg, 41 icon: 'none' 42 }) 43 } 44 }) 45 } 46})
关于 apifm-wxapi 更多的使用方法:
本案例Demo代码下载:
期待你的进步!
感谢!