前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
功能说明
后台发布优惠券信息,可设置固定金额、金额范围(随机金额)、领取口令;
小程序展示所有可领取的优惠券信息;
用户登录后可领取优惠券,领取后在后续的订单模块中下单时候使用;
需要可以管理我的优惠券(可将自己的优惠券赠送给别人);
启用 “优惠券” 模块
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到 “优惠券” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单:
“财务管理” --> “优惠券规则” + “优惠券管理” 2 个菜单 ;

后台管理
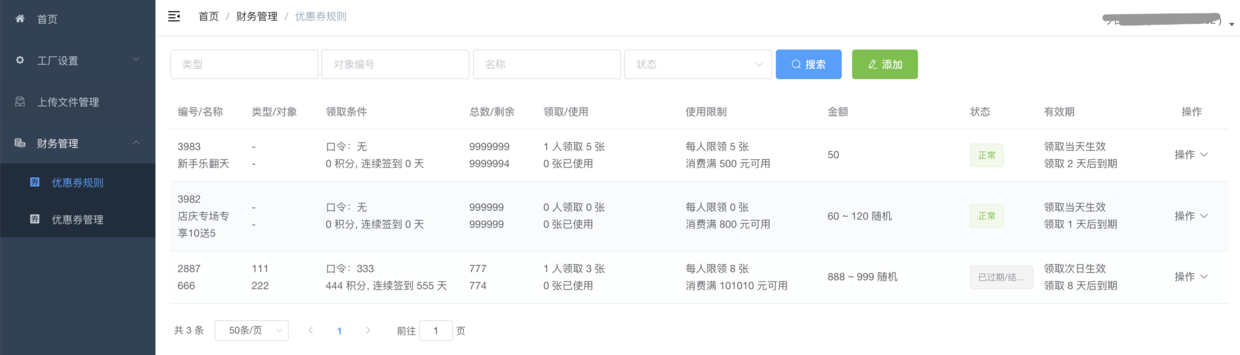
添加优惠券规则
添加优惠券规则,根据你自己的实际情况创建优惠券的规则,用户领取后,将按照设定的规则给用户发放优惠券;
优惠券管理
用户领取优惠券后,将在这个菜单进行管理,管理员可以手动作废用户的优惠券;
小程序实现
效果演示

wxml代码
1<view class="page"> 2 <view class="page__bd"> 3 <view class="weui-tab"> 4 <view class="weui-navbar"> 5 <block wx:for="{{tabs}}" wx:key="*this"> 6 <view id="{{index}}" class="weui-navbar__item {{activeIndex == index ? 'weui-bar__item_on' : ''}}" bindtap="tabClick"> 7 <view class="weui-navbar__title">{{item}}</view> 8 </view> 9 </block> 10 </view> 11 <view class="weui-tab__panel"> 12 <view wx:if="{{ activeIndex == 0 }}" wx:for="{{ couponList }}" wx:key="*this" class="weui-panel"> 13 <view class="weui-panel__hd"> {{ item.name }} </view> 14 <view class="weui-panel__bd"> 15 <view class="weui-media-box weui-media-box_text"> 16 <view class="weui-media-box__title weui-media-box__title_in-text couponAmount"> 17 <text wx:if="{{ item.moneyMin == item.moneyMax }}">¥ {{ item.moneyMin }}</text> 18 <text wx:else>¥ {{ item.moneyMin }} - {{ item.moneyMax }}</text> 19 </view> 20 <view class="weui-media-box__desc"> 21 <text wx:if="{{ item.moneyHreshold > 0 }}"> 消费满 {{ item.moneyHreshold }} 可用 </text> 22 <text wx:if="{{ item.numberPersonMax > 0 }}"> 每人限领 {{ item.numberPersonMax }} 张 </text> 23 </view> 24 <view class="weui-media-box__info"> 25 <view wx:if="{{ item.pwd }}" class="weui-media-box__info__meta">需要口令</view> 26 <view wx:if="{{ item.needScore > 0 }}" class="weui-media-box__info__meta">需要{{ item.needScore }}积分</view> 27 <view wx:if="{{ item.needSignedContinuous > 0 }}" class="weui-media-box__info__meta">连续签到{{ item.needSignedContinuous }}天</view> 28 <view class="weui-media-box__info__meta">剩余 {{ item.numberLeft }}</view> 29 </view> 30 <view class="weui-media-box__info" style="margin-top: 0px;"> 31 <view class="button-sp-area"> 32 <button class="weui-btn mini-btn" type="default" size="mini" bindtap="couponDetail" data-id="{{ item.id }}">详情</button> 33 <button class="weui-btn mini-btn marginL" type="primary" size="mini" bindtap="fetchCoupons" data-id="{{ item.id }}">领取</button> 34 35 <button class="weui-btn mini-btn marginL" type="warn" size="mini" bindtap="sendCoupons" data-id="{{ item.id }}">赠送给TA</button> 36 </view> 37 </view> 38 </view> 39 </view> 40 </view> 41 <view class="weui-tab__content" wx:if="{{activeIndex == 1}}">读取数据请查看控制台,页面渲染可以自己动手,参考 TAB1</view> 42 </view> 43 </view> 44 </view> 45</view>
js代码
1const WXAPI = require('apifm-wxapi') 2 3const sliderWidth = 96; // 需要设置slider的宽度,用于计算中间位置 4 5Page({ 6 7 /** 8 * 页面的初始数据 9 */ 10 data: { 11 tabs: ["所有优惠券", "我的优惠券"], 12 activeIndex: 0, 13 sliderOffset: 0, 14 sliderLeft: 0, 15 couponList: undefined 16 }, 17 onLoad: function (options) { 18 const _this = this; 19 wx.getSystemInfo({ 20 success: function (res) { 21 _this.setData({ 22 sliderLeft: (res.windowWidth / _this.data.tabs.length - sliderWidth) / 2, 23 sliderOffset: res.windowWidth / _this.data.tabs.length * _this.data.activeIndex 24 }); 25 } 26 }); 27 this.coupons() 28 }, 29 onShow: function () { 30 31 }, 32 goRegist() { 33 wx.navigateTo({ 34 url: '/pages/auth/index' 35 }) 36 }, 37 tabClick: function (e) { 38 this.setData({ 39 sliderOffset: e.currentTarget.offsetLeft, 40 activeIndex: e.currentTarget.id 41 }); 42 if (e.currentTarget.id == 0) { 43 this.coupons() 44 } else { 45 this.myCoupons() 46 } 47 }, 48 coupons(){ 49 WXAPI.coupons().then(res => { 50 console.log(res) 51 if (res.code == 0) { 52 this.setData({ 53 couponList: res.data 54 }) 55 } else { 56 wx.showToast({ 57 title: res.msg, 58 icon: 'none' 59 }) 60 this.setData({ 61 couponList: null 62 }) 63 } 64 }) 65 }, 66 myCoupons(){ 67 const loginToken = wx.getStorageSync('loginToken') 68 if (!loginToken) { 69 wx.showToast({ 70 title: '请先登录', 71 icon: 'none' 72 }) 73 this.goRegist() 74 return 75 } 76 WXAPI.myCoupons({ 77 token: loginToken.token 78 }).then(res => { 79 console.log(res) 80 if (res.code == 0) { 81 this.setData({ 82 couponList: res.data 83 }) 84 } else { 85 wx.showToast({ 86 title: res.msg, 87 icon: 'none' 88 }) 89 this.setData({ 90 couponList: null 91 }) 92 } 93 }) 94 }, 95 couponDetail(e){ 96 const id = e.currentTarget.dataset.id 97 WXAPI.couponDetail(id).then(res => { 98 console.log('优惠券详情数据:', res) 99 wx.showModal({ 100 title: '提示', 101 content: '读取成功,查看控制台', 102 showCancel: false 103 }) 104 }) 105 }, 106 fetchCoupons(e){ 107 const loginToken = wx.getStorageSync('loginToken') 108 if (!loginToken) { 109 wx.showToast({ 110 title: '请先登录', 111 icon: 'none' 112 }) 113 this.goRegist() 114 return 115 } 116 const id = e.currentTarget.dataset.id 117 WXAPI.fetchCoupons({ 118 id: id, 119 token: loginToken.token 120 }).then(res => { 121 console.log(res) 122 if (res.code == 0) { 123 wx.showToast({ 124 title: '领取成功', 125 icon: 'success' 126 }) 127 } else { 128 wx.showToast({ 129 title: res.msg, 130 icon: 'none' 131 }) 132 } 133 }) 134 }, 135 sendCoupons(e){ 136 console.log('该方法作为作业留给你来实现') 137 // WXAPI.sendCoupons({ }) 138 } 139})
WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
总结
本案例主要使用了 apifm-wxapi 的以下3个方法:
1WXAPI.coupons(Object object) 2WXAPI.couponDetail(id) 3WXAPI.fetchCoupons(Object object) 4WXAPI.myCoupons(Object object) 5WXAPI.sendCoupons(Object object)
关于更加详细的参数使用,以及更加高级的进阶使用方法,可以参考api接口文档说明:
关于 apifm-wxapi 更多的使用方法:
本案例Demo代码下载:
期待你的进步!
感谢!