开通支付
首先,你需要在 Stripe 官网开通你自己的支付账号信息:
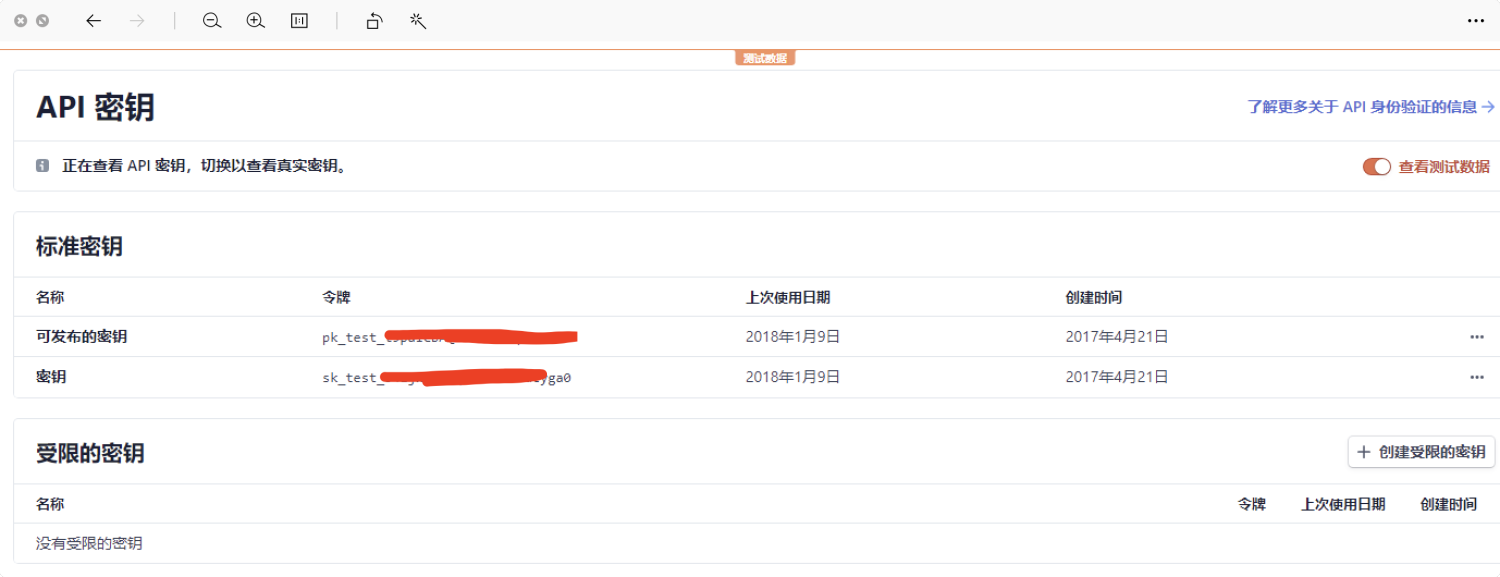
注册好以后,你即可获取 Stripe 的密钥信息:

密钥主要包含两部分,可发布的密钥 + 密钥
同时,你需要找到你交易的对应的货币符号(currency) :
https://stripe.com/docs/currencies
比如:
- 美元 USD
- 人民币 JPY
- 新加坡元 SGD
配置支付成功通知
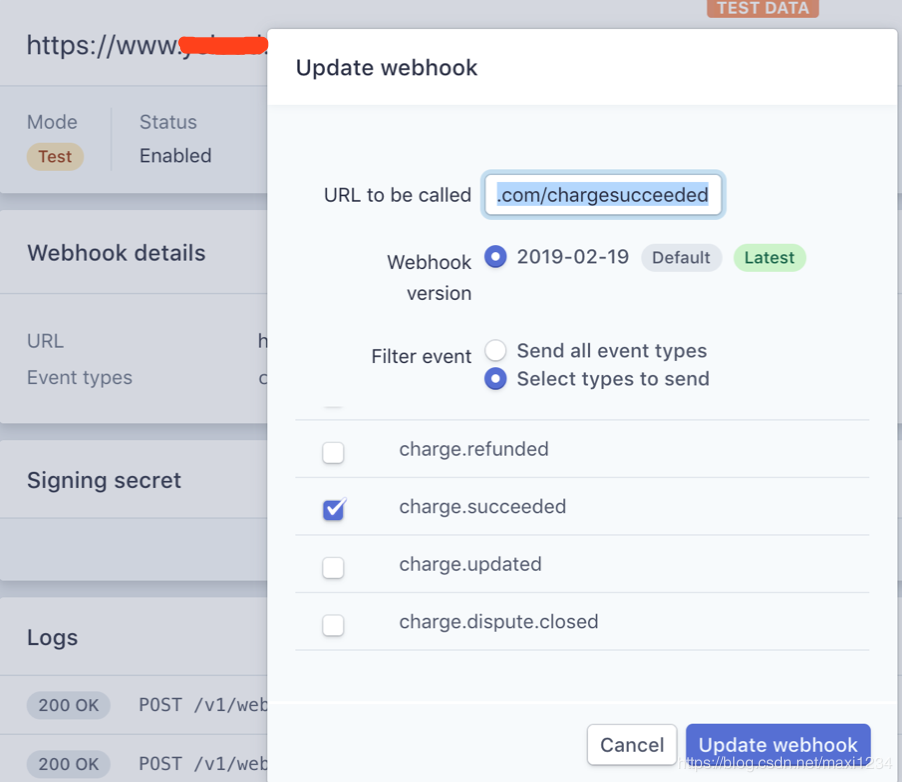
stripe推荐用stripe自带的webhook监听整个付款的各个状态对应的URL回调地址。

通知地址,请填写:
https://api.it120.cc/{domain}/pay/stripe/payBack其中 {domain} 请更换为你自己的专属域名,比如您的专属域名是 abc,那么通知地址就是:
https://api.it120.cc/abc/pay/stripe/payBack
配置支付
开启在线支付模块
登陆 “api”工厂后台,左侧菜单,“工厂设置” --> “模块管理”,找到 “在线支付”模块,点击启用后,F5 刷新下网页即可在左侧菜单 “系统设置” 下看到 “在线支付”的菜单
点击 “在线支付”菜单,找到 “Stripe支付”标签,点击设置,填写上面步骤中的 可发布密钥、密钥、货币符号信息,即可完成配置。
H5支付地址
跳转到以下地址,完成在线信用卡支付:
https://www.it120.cc/stripe/checkout?money=100&token=1234&domain=gooking&nextAction=
参数介绍如下:
- token 当前用户的登陆token
- money 在线支付的金额
- domain 您的专属域名
- nextAction
stripeToken 如何获取
https://stripe.com/docs/stripe-js/react
https://stripe.com/docs/libraries/stripejs-esmodule#web-stripejs-html
详情看上面的官方教程,在 h5 页面上构建表单,通过
stripe.createToken(elements[0], additionalData).then(function(result) {
// Stop loading!
example.classList.remove('submitting');
if (result.token) {
// 这个方法回调的就是 stripeToken
// If we received a token, show the token ID.
// example.querySelector('.token').innerText = result.token.id;
// example.classList.add('submitted');
} else {
// Otherwise, un-disable inputs.
enableInputs();
}
});测试支付
Stripe 同时提供了测试的密钥和正式的密钥,测试的时候,请在“api工厂”填写测试的密钥信息
测试环境下,您可以使用这些测试信用卡号来完成支付: