前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
本案例,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
功能介绍
- 满足用户需要开发票的需求,减少人工干预的沟通;
- 用户直接提交开票申请(抬头、税号、金额、发票内容、快递地址等等);
- 财务人员在后台可查看到发票申请,及时进行处理;
启用 “发票管理” 模块
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到 “发票管理” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单: “发票管理” ;

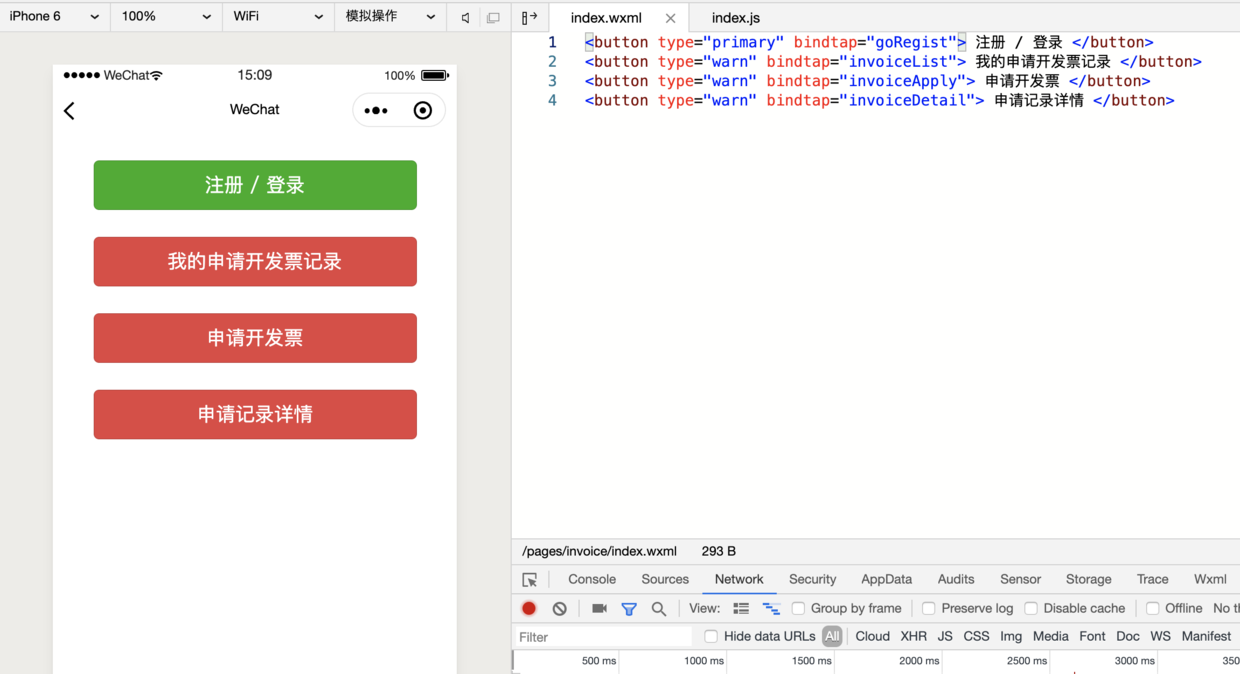
小程序界面:

1<button type="primary" bindtap="goRegist"> 注册 / 登录 </button> 2<button type="warn" bindtap="invoiceList"> 我的申请开发票记录 </button> 3<button type="warn" bindtap="invoiceApply"> 申请开发票 </button> 4<button type="warn" bindtap="invoiceDetail"> 申请记录详情 </button>
小程序代码:
1const WXAPI = require('apifm-wxapi') 2WXAPI.init('gooking') 3 4Page({ 5 data: { 6 7 }, 8 onLoad: function (options) { 9 10 }, 11 onShow: function () { 12 13 }, 14 goRegist() { 15 wx.navigateTo({ 16 url: '/pages/auth/index' 17 }) 18 }, 19 invoiceList() { 20 const loginToken = wx.getStorageSync('loginToken') 21 if (!loginToken) { 22 wx.showToast({ 23 title: '请先登录', 24 icon: 'none' 25 }) 26 return 27 } 28 WXAPI.invoiceList({ 29 token: loginToken.token 30 }).then(res => { 31 console.log(res) 32 if (res.code == 0) { 33 wx.showToast({ 34 title: '读取成功', 35 icon: 'success' 36 }) 37 } else { 38 wx.showToast({ 39 title: res.msg, 40 icon: 'none' 41 }) 42 } 43 }) 44 }, 45 invoiceApply() { 46 const loginToken = wx.getStorageSync('loginToken') 47 if (!loginToken) { 48 wx.showToast({ 49 title: '请先登录', 50 icon: 'none' 51 }) 52 return 53 } 54 WXAPI.invoiceApply({ 55 token: loginToken.token, 56 comName: '公司抬头', 57 tfn: '税号', 58 amount: 100, // 开票金额 59 consumption: '服务费', 60 remark: '测试' 61 }).then(res => { 62 console.log(res) 63 if (res.code == 0) { 64 wx.showToast({ 65 title: '申请成功', 66 icon: 'success' 67 }) 68 } else { 69 wx.showToast({ 70 title: res.msg, 71 icon: 'none' 72 }) 73 } 74 }) 75 }, 76 invoiceDetail() { 77 const invoiceId = 22 // 记录中的记录ID 78 const loginToken = wx.getStorageSync('loginToken') 79 if (!loginToken) { 80 wx.showToast({ 81 title: '请先登录', 82 icon: 'none' 83 }) 84 return 85 } 86 WXAPI.invoiceDetail(loginToken.token, invoiceId).then(res => { 87 console.log(res) 88 if (res.code == 0) { 89 wx.showToast({ 90 title: '读取成功', 91 icon: 'success' 92 }) 93 } else { 94 wx.showToast({ 95 title: res.msg, 96 icon: 'none' 97 }) 98 } 99 }) 100 }, 101})
WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
完成!
申请发票记录列表分页、更多筛选条件、申请发票时候提交更多的参数以及扩展属性使用,你可以查看下述接口文档:
无需后端编程,只要你有好的 idea ,就能快速实现!
期待你的进步!
感谢!