注册开通小程序账号
根据自己的实际情况选择 “企业”、“个体工商户”身份,注册小程序账号
商城类小程序不支持个人用户上线,所以一定要选择 企业或者个体户
获得你自己小程序的 appid 和 secret 信息,保存好,下面会用到
《如何查看我的小程序的 APPID,在哪里看我的小程序的 APPID?》
你需要设置小程序的合法域名,否则开发工具上运行正常,手机访问的时候将看不到数据:
注册开通后台账号
免费注册开通新后台后登录,登录后的首页,请记下你的专属域名,后面会用到
左侧菜单 “工厂设置” --> “数据克隆” --> “将别人的数据克隆给我”
对方商户ID填写 951
点击 “立即克隆”,克隆成功后,F5 刷新一下后台
配置小程序APPID/SECRET
左侧菜单,微信设置,填写配置上一步获得的 appid 和 secret
这一步很重要!!!
如果没有正确配置,下面步骤中打开小程序将无法连接你的后台
配置微信支付
左侧菜单,系统设置 --> 在线支付配置,填写您自己的微信支付的信息
下载安装开发工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

根据你自己的操作系统,下载最新稳定版,下载完毕后完成安装
下载小程序源码
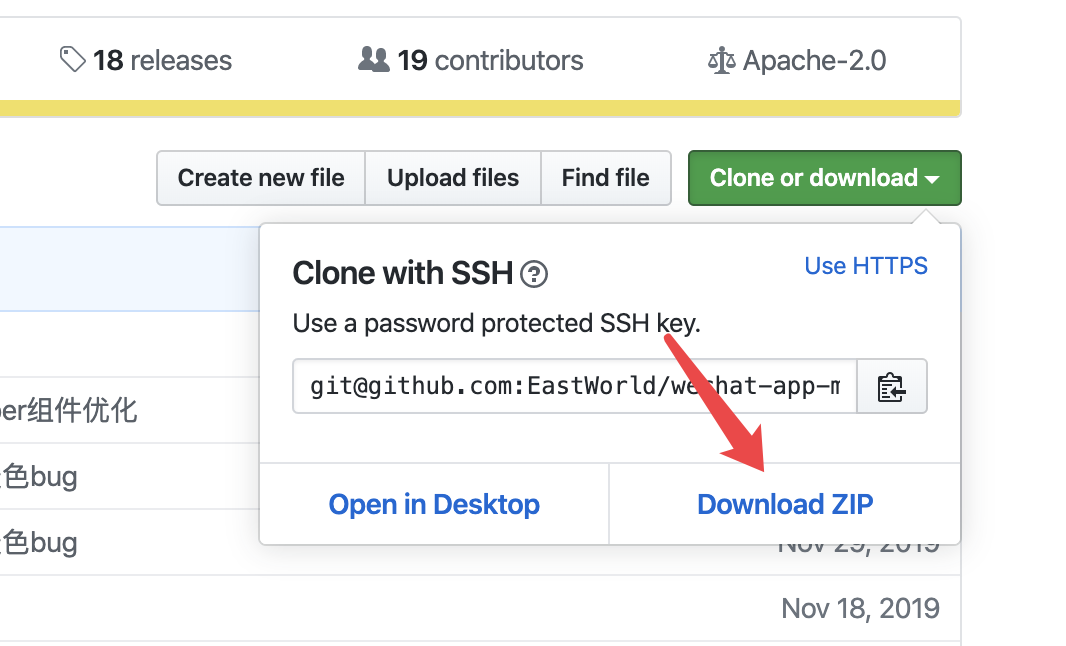
https://github.com/EastWorld/wechat-app-mall
或者从码云镜像下载,速度会快一些:
https://gitee.com/javazj/wechat-app-mall

将最新的小程序源码下载下来,下载下来的是一个zip压缩包,请将其解压缩
运行小程序看效果
双击运行第一步安装的小程序开发工具,打开看效果

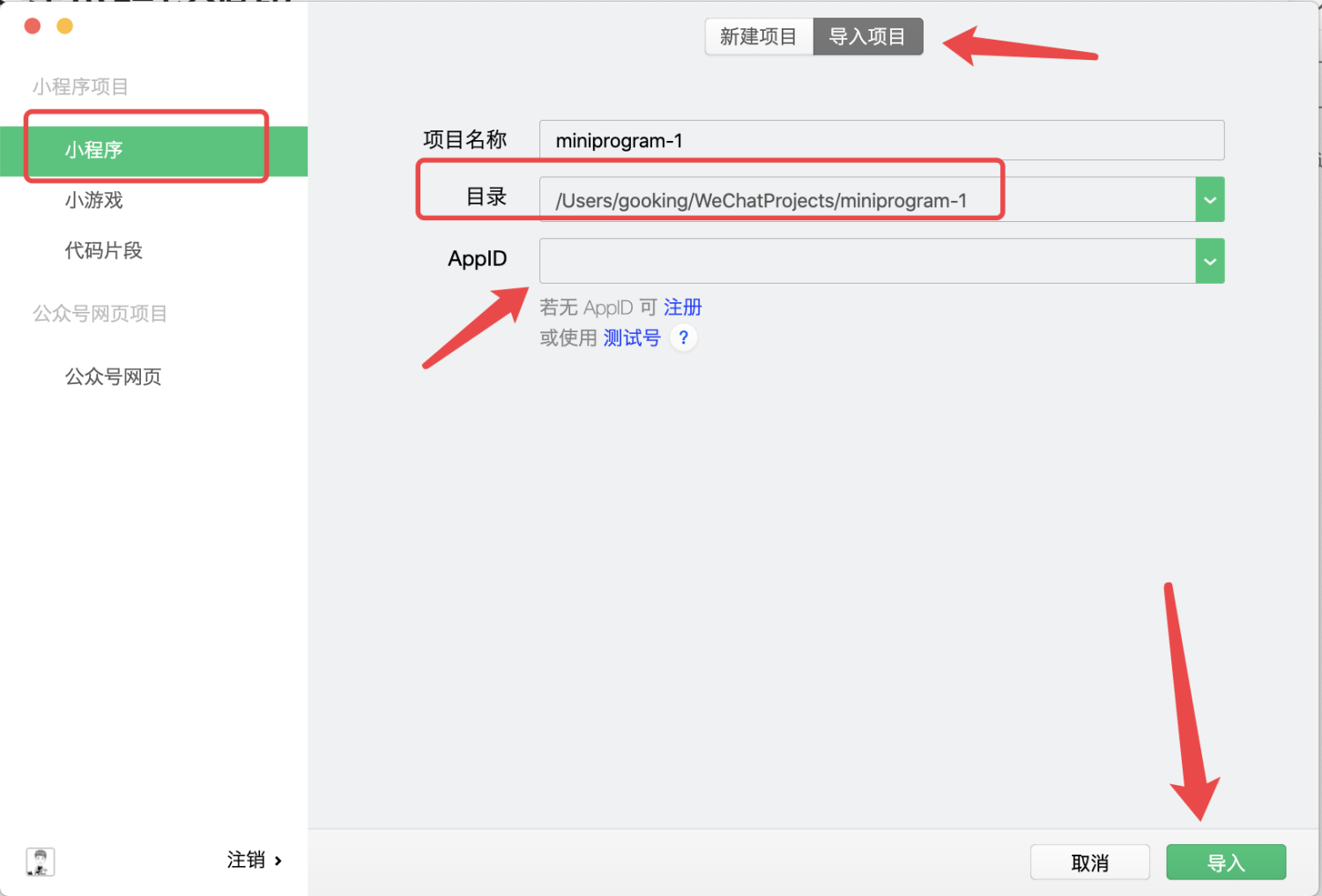
导入项目这里,目录选择你 “第二步” 中下载并解压的小程序代码所在目录
APPID 务必要改成你自己的小程序的 APPID
APPID 务必要改成你自己的小程序的 APPID
APPID 务必要改成你自己的小程序的 APPID
然后点击导入按钮
《如何查看我的小程序的 APPID,在哪里看我的小程序的 APPID?》
配置对接你自己的后台
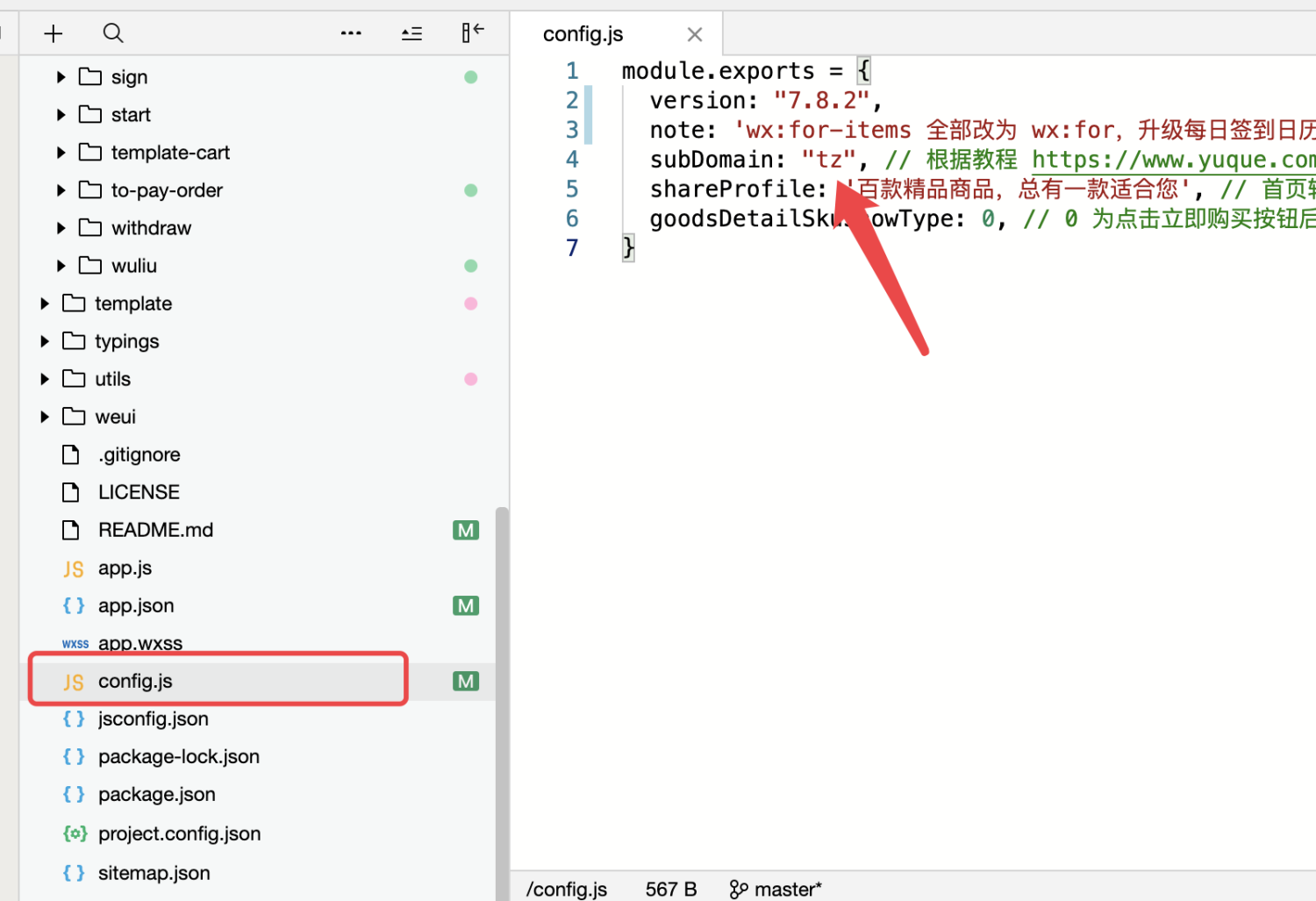
在开发工具中 config.js 中的subDomain 改成你自己专属域名, ctrl + s 保存

系统参数设置
订单支付使用余额
- 参数类型 开关类型
- 参数名 order_pay_user_balance
开启周期性订阅订单
- 参数类型 开关类型
- 参数名 orderPeriod_open
是否显示签到送积分
- 参数类型 开关类型
- 参数名 show_score_sign
是否显示积分赠送成长值
- 参数类型 开关类型
- 参数名 show_score_exchange_growth
是否显示积分券赠送积分
- 参数类型 开关类型
- 参数名 show_quan_exchange_score
是否显示三级分销
- 参数类型 开关类型
- 参数名 show_3_seller
搜索页面商品展现方式
- 参数类型 文本类型
- 参数名 goods_search_show_type
- 说明 1 为一行1个商品;2为一行2个商品
是否显示购买动态
- 参数类型 开关类型
- 参数名 show_buy_dynamic
是否显示商品销量
- 参数类型 开关类型
- 参数名 show_seller_number
是否开启订单回收
- 参数类型 开关类型
- 参数名 recycle_open
是否开启CPS
- 参数类型 开关类型
- 参数名 cps_open
指定小程序支付接口
小程序支付默认使用官方微信支付,如果您有需要使用别的支付方式(前提是在后台系统设置->在线支付,设置了新的支付方式),那么可以通过设置系统参数的方式来指定支付接口:
- 参数类型 文本参数
- 参数名 wxpay_api_url
- 参数值 /pay/wx/wxapp
收货地址省市区级数
- 参数类型 文本参数
- 参数名 shipping_address_region_level
- 参数值 填3为省市区,填4为省市区街道
添加收货地址是否需要选择定位
- 参数类型 开关类型
- 参数名 shipping_address_gps
- 参数值 是否需要在地图上选择定位
其他配置
后台配置
订单详情界面展示核销二维码
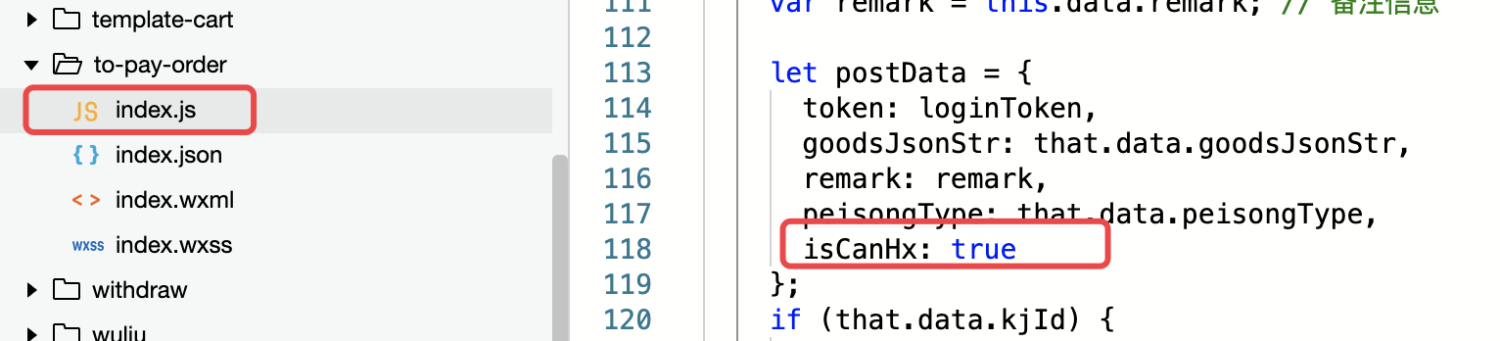
为了实现快速核销,用户购买下单以后,可以在订单详情界面生成核销二维码,以便后续可以实现一键扫码核销,只需改动一行代码:

isCanHx: true至此,你的订单,将可以看到核销二维码
开启扫码核销功能
后台左侧菜单 “系统设置” --> “系统参数”,添加一个 “文本类型” 的参数:
参数编码,填写 order_hx_uids
参数值,填写有权限核销的用户编号(左侧菜单用户管理里面的用户编号,是一串数字),如果多个用户编号,请用逗号隔开即可
首页的购买动态

参数:
- 0 用户只要下单就记录购买动态;
- 1 用户必须支付订单以后,才会产生购买动态;
如何删除动态数据:
下单时指定该订单需要使用配送插件
商家自己有配送员/骑手,自行配送的情况下,结合商家配送插件:https://www.it120.cc/help/ozughe.html
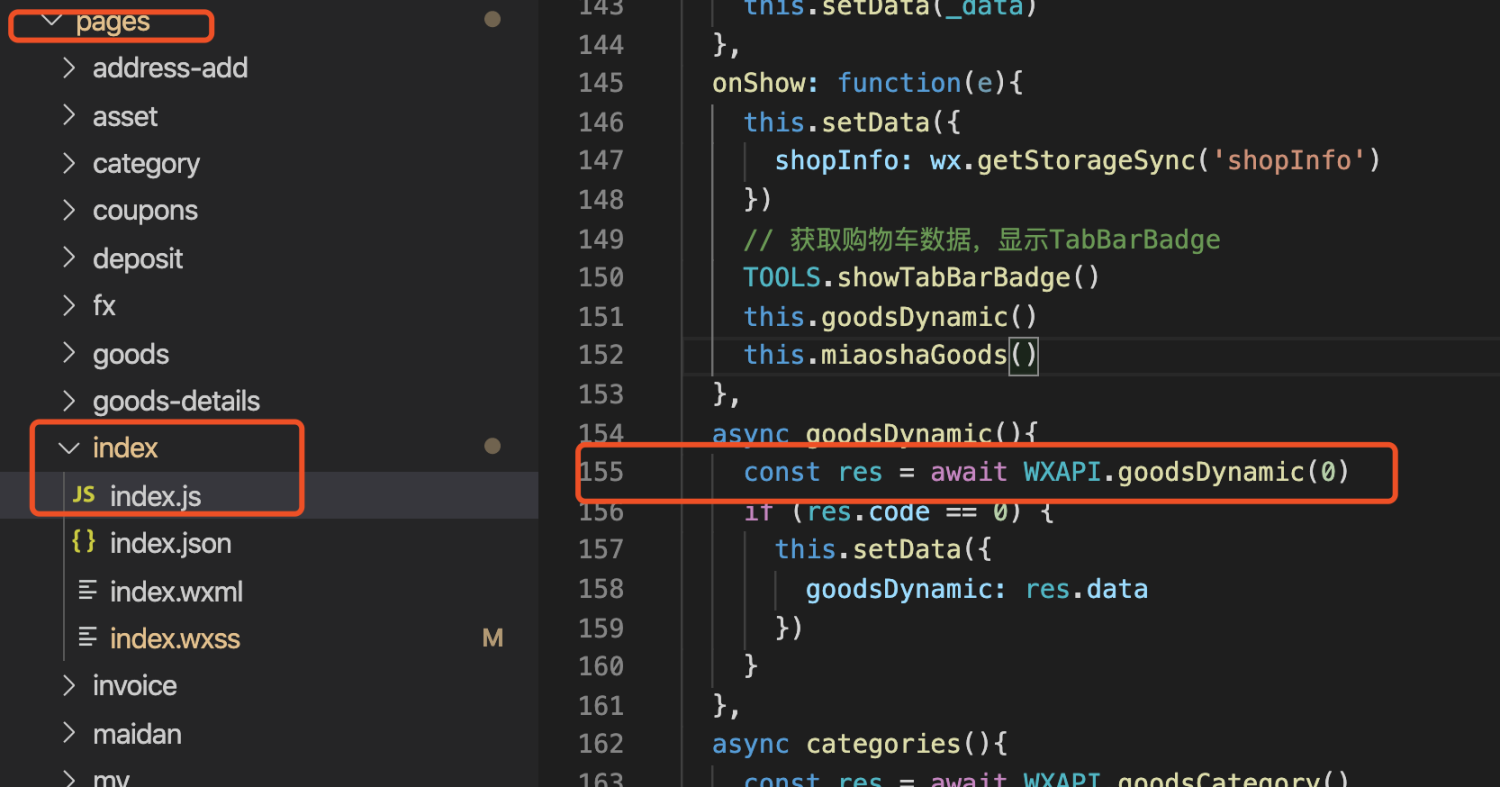
需要制定订单是需要商家自己配送的,那么在小程序端下单的时候,指定该订单需要配送:

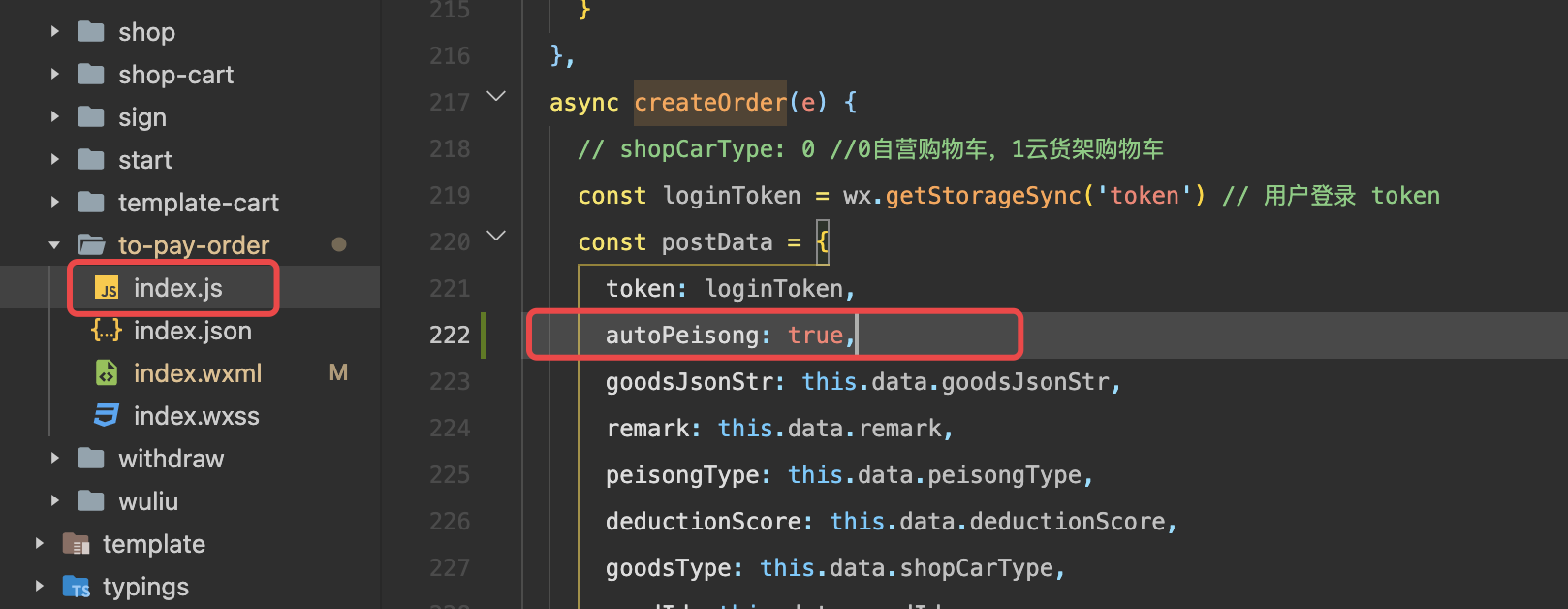
下单增加参数:autoPeisong:true 即可
开启货到付款
首先需要配置后台,支持前端创建货到付款的订单:
https://www.it120.cc/help/hagquy.html
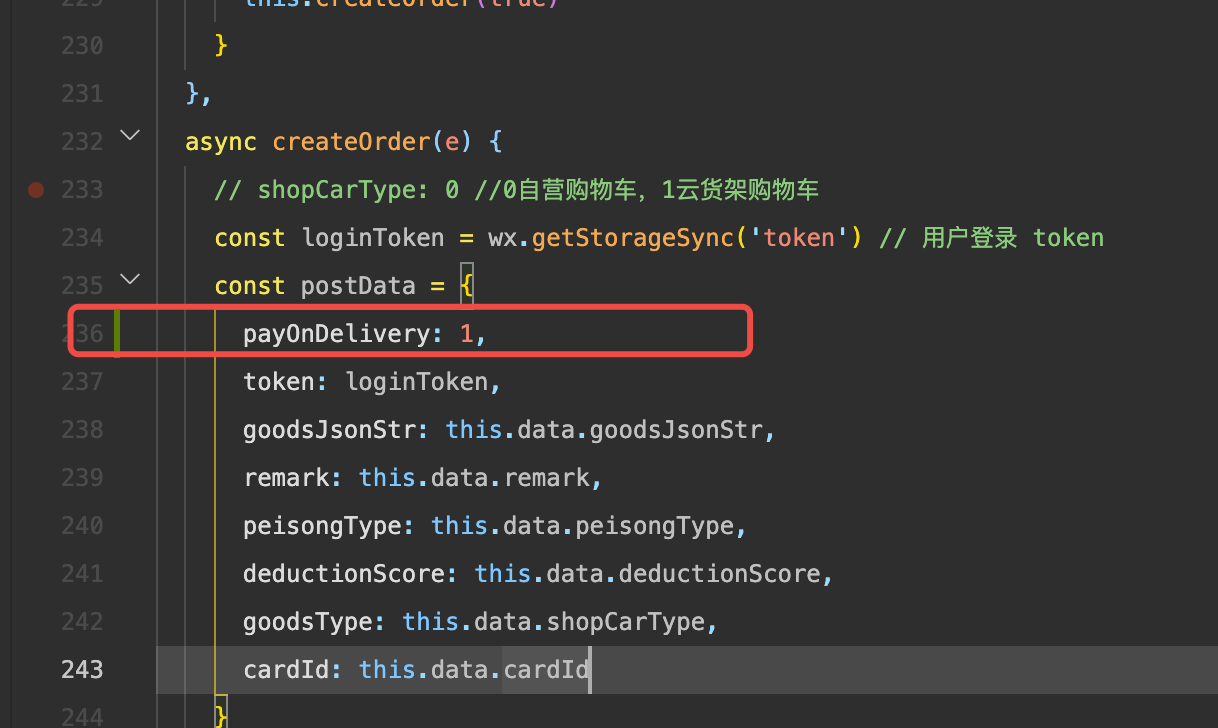
打开页面:pages/to-pay-order/index
创建订单的时候增加参数:payOnDelivery: 1

页面自动弹出编辑头像和昵称对话框
- 对应页面的 js 文件的 onload 方法里面,加上代码
getApp().initNickAvatarUrlPOP(this) - 对应页面的 wxml 文件最下面,加上代码
<login show="{{ nickPopShow }}" avatarUrl="{{ popavatarUrl }}" name="{{ popnick }}" /> - 默认是进入页面后3秒弹出,如果需要修改这个时间,在
app.js文件中,搜索initNickAvatarUrlPOP方法,里面的3000改成自己需要的时间即可
后台配置教程
如何设置启动图
左侧菜单 “系统设置” --> “Banner管理” 中,添加 或者 修改类型为 app 的图片即可;
app 类型的图片,会在首次打开小程序的时候进行展示,根据你自己的需要传几张都可以;
修改小程序名称

左侧菜单 “系统设置” --> “系统参数”,修改编号为 mallName 的那个参数即可;
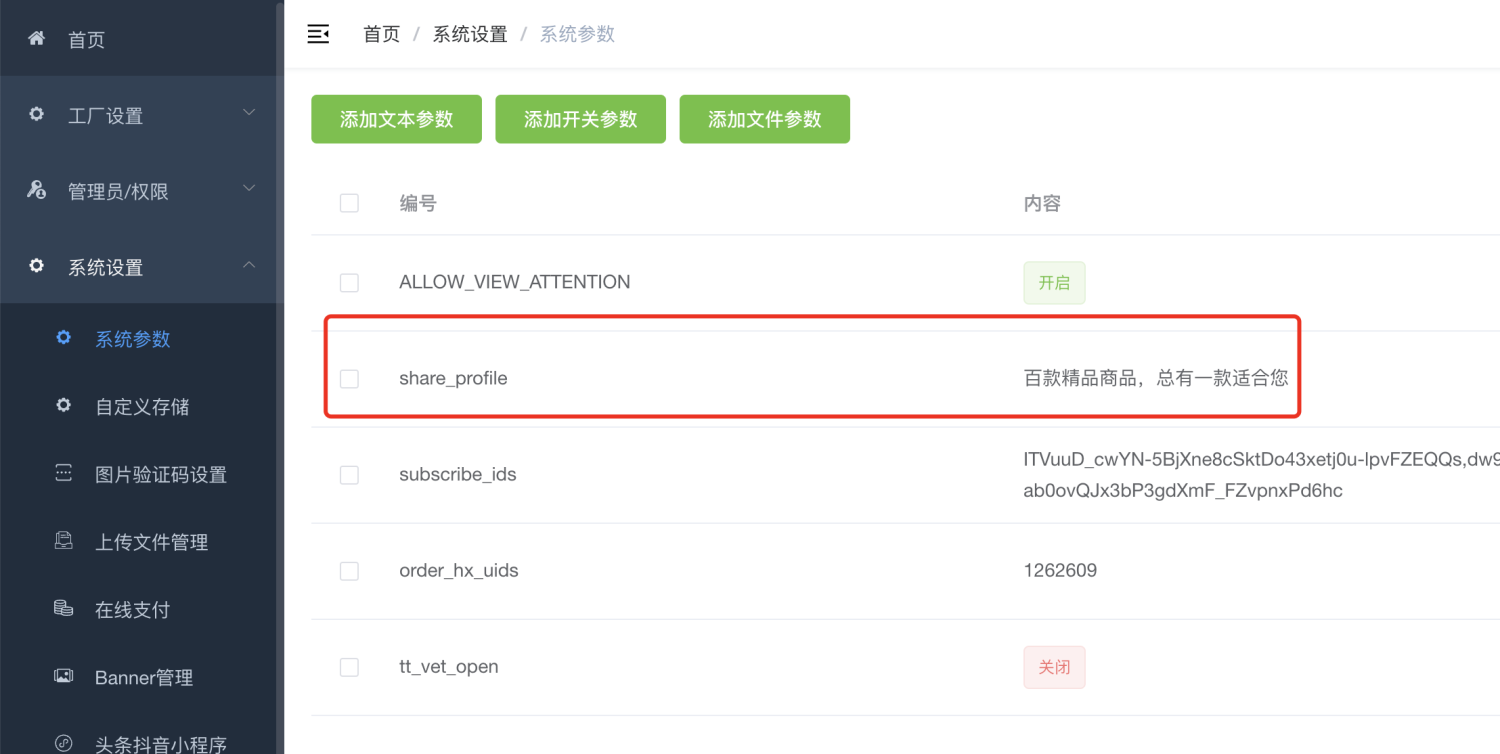
如何修改分享文案

左侧菜单 “系统设置” --> “系统参数” 中,添加一个文本类型的参数: share_profile

如何设置首页轮播图
左侧菜单 “系统设置” --> “Banner管理” 中,添加 或者 修改类型为 index 的图片即可;
index 类型的图片,会显示在首页轮播的位置;
如何发布商品
https://www.it120.cc/help/xers4q.html
首页轮播图如何加链接
点击后打开某个商品
- 首先找到你需要打开的商品编号:
左侧菜单,“商城管理” --> “商品管理”,打开后的第一列的数字就是商品编号;
- banner管理中添加跳转链接:
左侧菜单,“系统设置” --> “Banner管理”,编辑,链接地址处填写:
/pages/goods-details/index?id=1234
其中 1234 改成你要打开的商品编号
点击后打开某个分类的商品列表
- 后台查看分类管理,找到分类编号和分类名称:
左侧菜单,“商城管理” --> “商品分类”,打开后第一列的数字和名称就是了;
- banner管理中添加跳转链接:
左侧菜单,“系统设置” --> “Banner管理”,编辑,链接地址处填写:
/pages/goods/list?categoryId=分类编号&name=分类名称
点击后进入分销中心
banner 管理里的链接地址,填写:
/pages/fx/apply-status
商品详情头图如何使用视频
请按照以下步骤操作:
- 左侧菜单,工厂设置,模块管理,启用模块 “视频点播转码” ,然后 F5 刷新后台;
- 左侧菜单,视频点播,上传你的视频,并记录下视频ID,如下图:

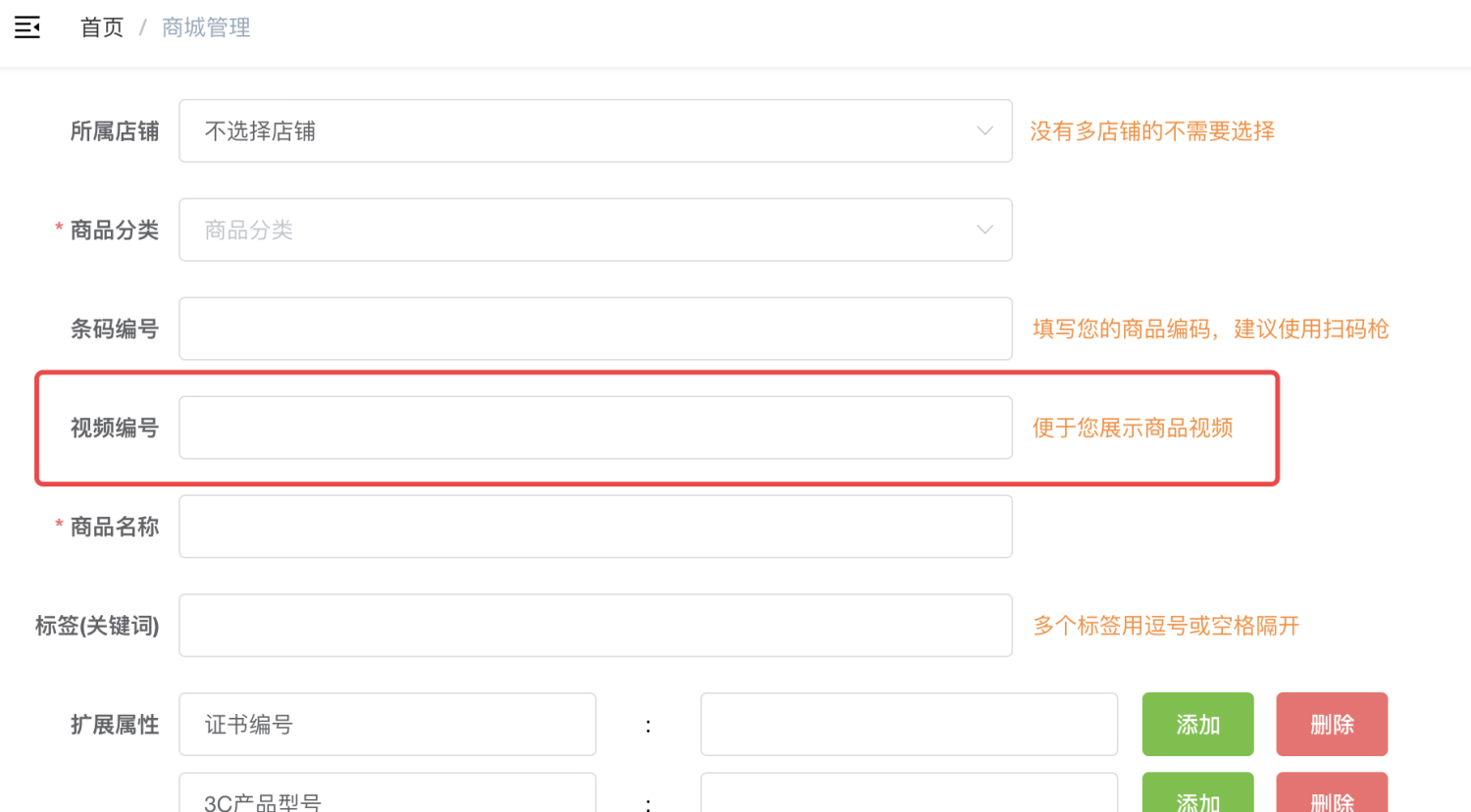
- 发布 / 编辑商品的时候,视频编号的地方填写上面的视频ID即可:

配置订阅消息模板编号
左侧菜单 “系统设置” --> “系统参数”,修改编号为 subscribe_ids 的那个参数即可(如果存在就修改);
订阅号模板ID,多个用英文的逗号分隔 |
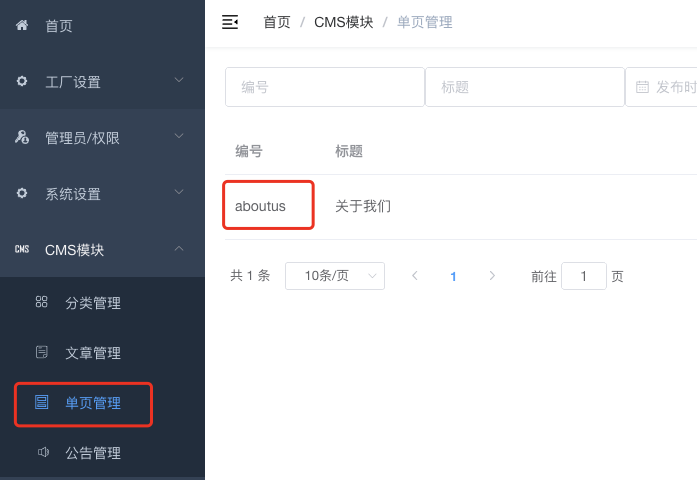
关于我们

登陆后台,左侧菜单 “CMS模块” --> “单页管理”,添加一个编号为 aboutus 的文章即可。
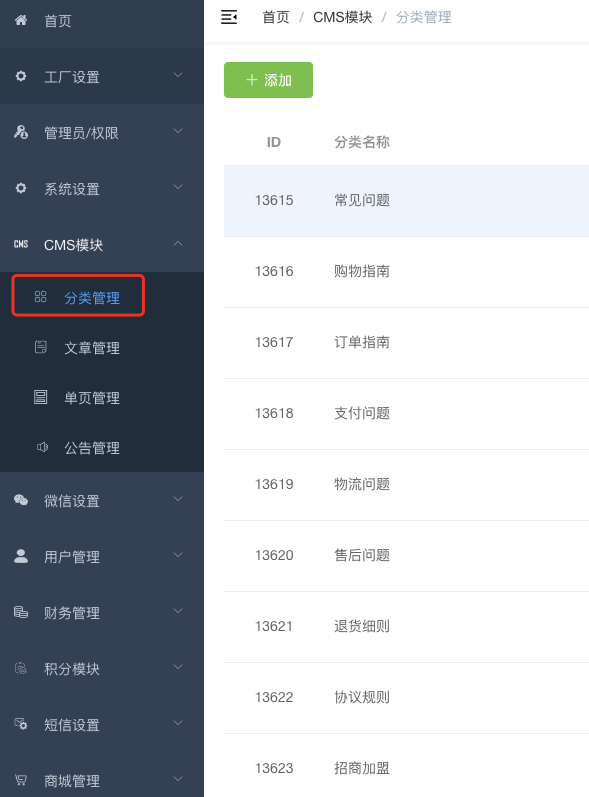
帮助中心

添加分类的时候,类型填写: qa
然后在 “文章管理” 中,对应的分类下发布对应的文章即可
上线小程序
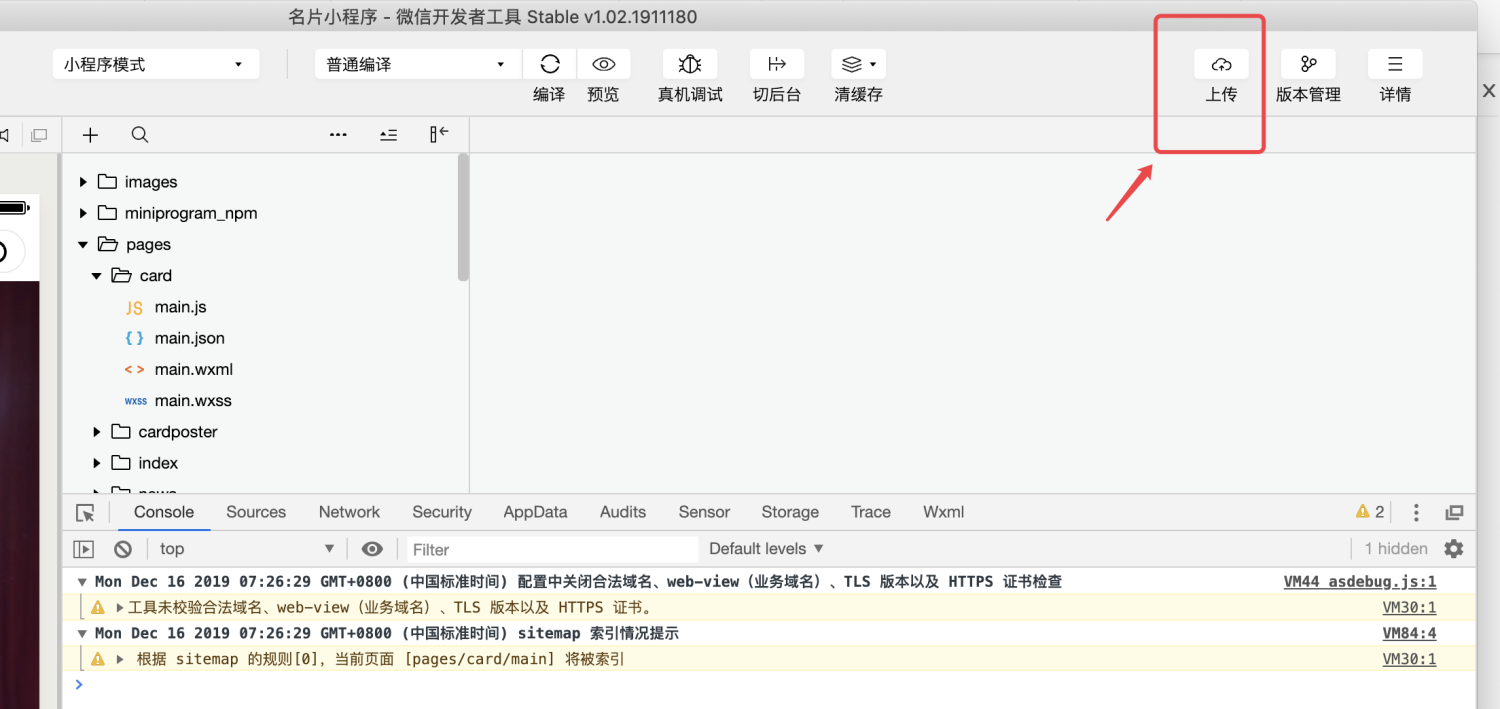
- 上传代码到微信服务器

- 提交审核
登录“第一步”时候的小程序商户后台,左侧菜单 “版本管理” ,找到你刚才上传的小程序版本,点击提交微信审核,审核通过以后即可正式发布你的小程序
注意事项:
提交审核界面,小程序订单中心path务必填下: pages/order-list/index
- 正式发布你的小程序
登录“第一步”时候的小程序商户后台,左侧菜单 “版本管理” ,找到审核通过的那个版本,点击立即发布即可
wx.getLocation 改为 wx.getFuzzyLocation
微信申请 getLocation 接口的审核比较严格,可能比较难申请到这个接口,可以用 wx.getFuzzyLocation 来代替: https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getFuzzyLocation.html
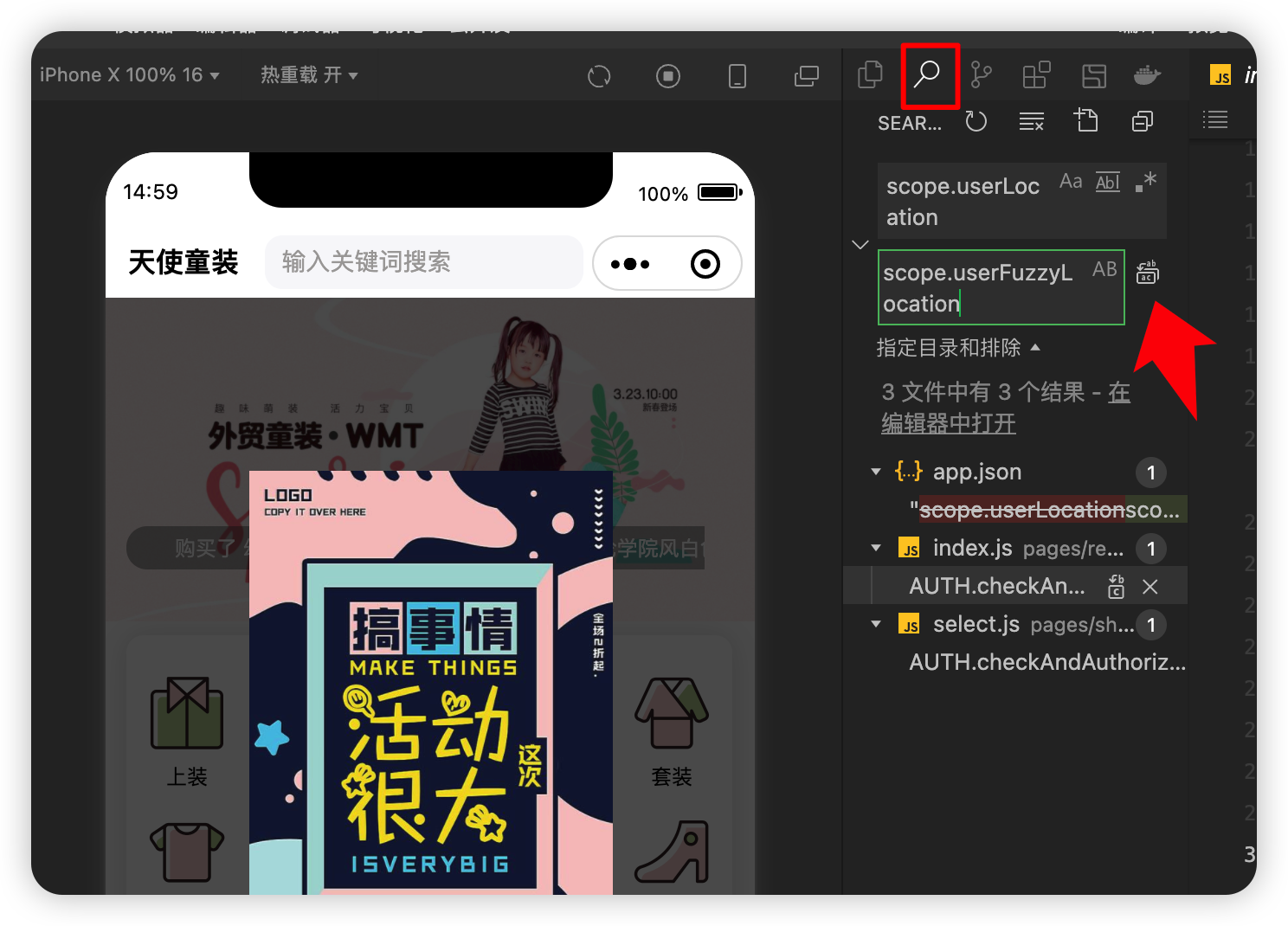
开发工具,全局替换以下代码:
需要替换3次
scope.userLocation 替换为 scope.userFuzzyLocation
如图:

再全局替换代码:
wx.getLocation替换为 wx.getFuzzyLocation
再全局替换代码:
"getLocation"替换为 "getFuzzyLocation"
常见问题
《"regeneratorRuntime is not defined"》
api scope is not declared in the privacy agreement错误:
https://www.zhuige.com/index/news/detail/id/1902.html
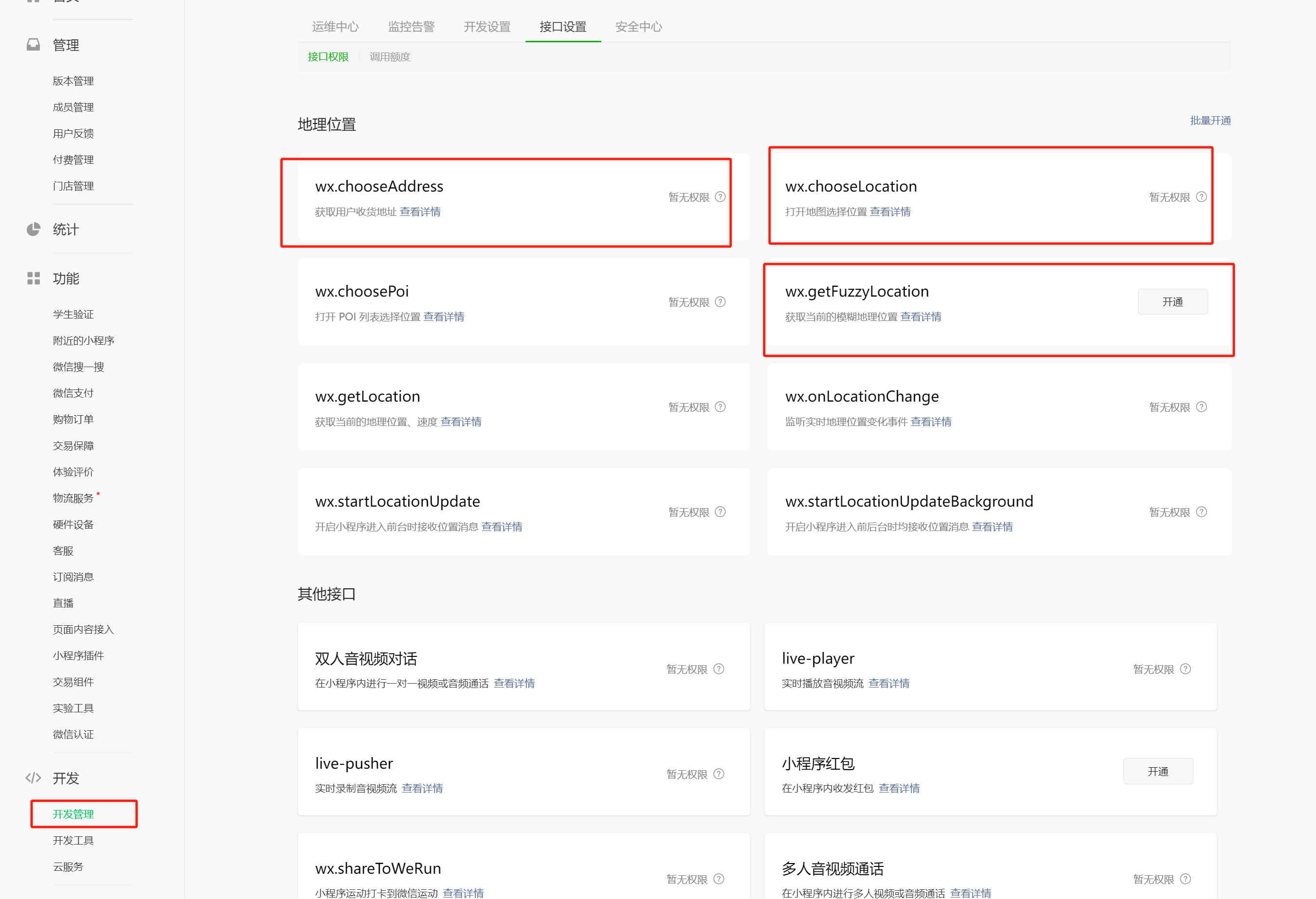
上传代码[getFuzzyLocation] is not authorized
因为你没用申请getFuzzyLocation接口的权限:

去申请开通这3个接口的权限即可,上图提示 暂无权限的原因是因为你没用添加类目,右上角头像点进去,服务类目添加了以后就可以申请了
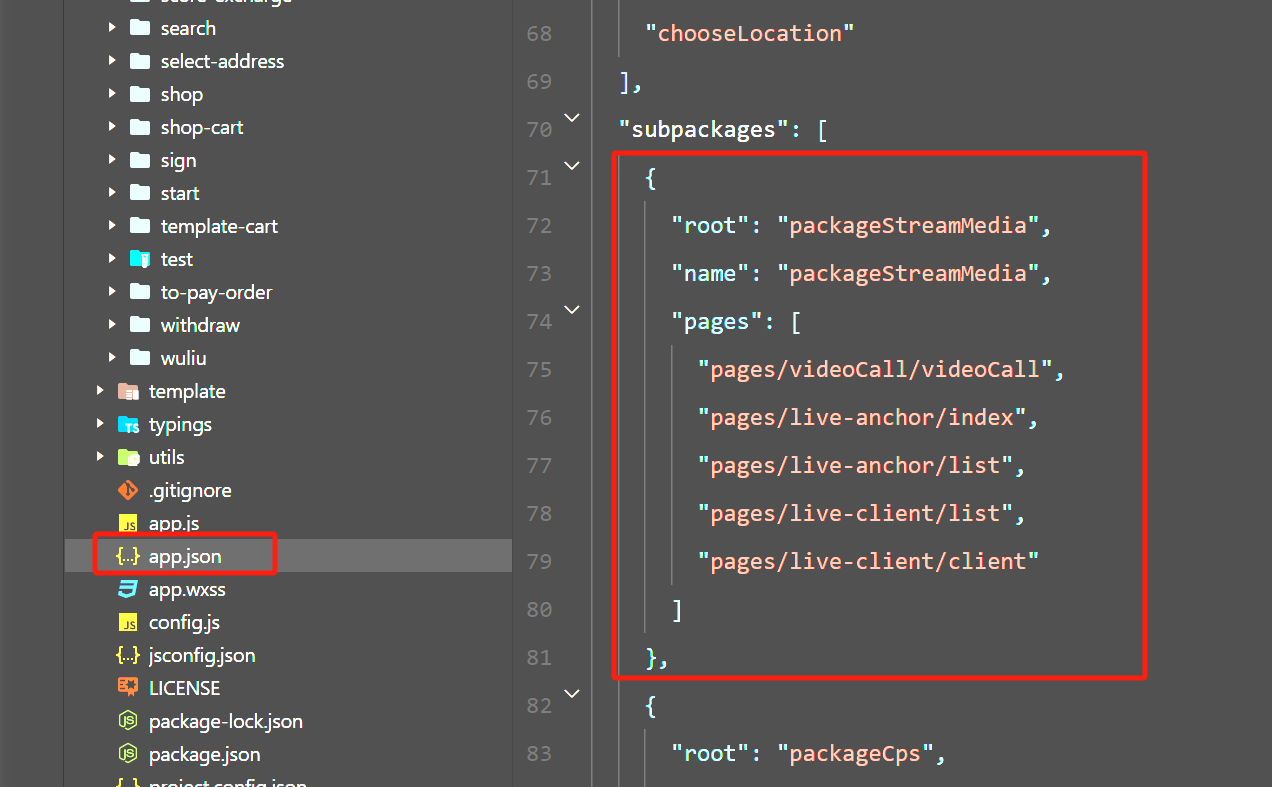
审核的时候说有直播业务需要删除
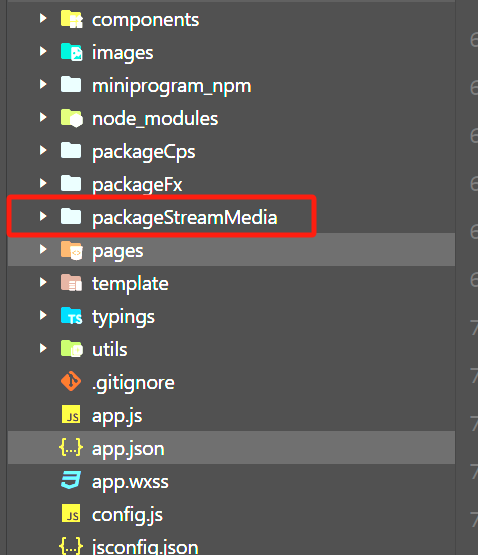
- app.json 文件删除分包

- 删除分包文件夹

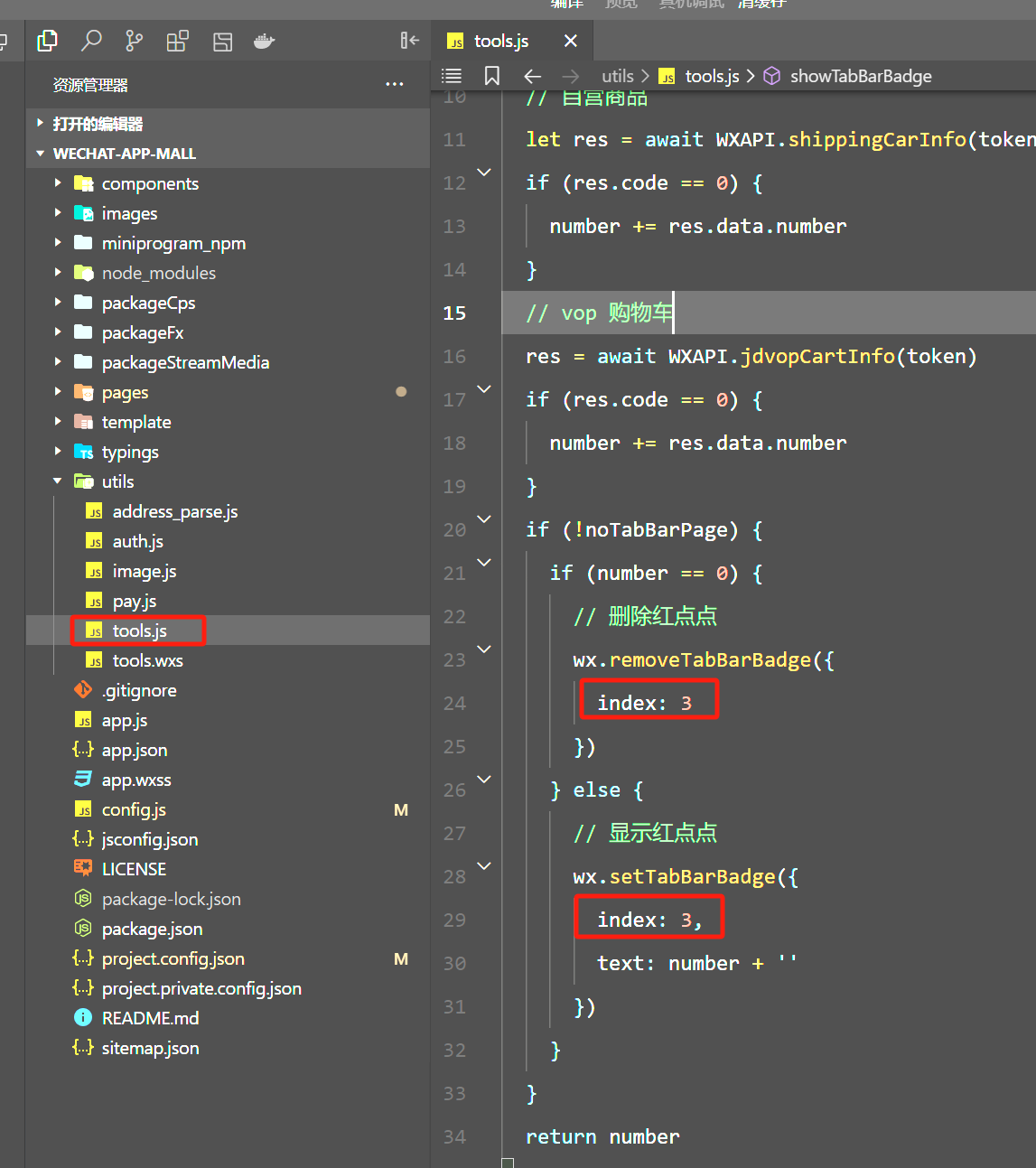
底部菜单调整以后,购物车红色数字位置显示不对

小红点的位置,默认是3,也就是底部第四个菜单,因为数组是从 0 开始的
还有其他问题,请查看项目主页上面的 “常见问题内容说明”