闲来无事,随便找个微信小程序,改造成字节跳动的小程序玩玩:
下载最新小程序源码
https://github.com/EastWorld/wechat-app-mall
解压缩后,删除 node_modules 和 miniprogram_npm 文件夹,这些文件都是用不到的
修改 project.config.json 文件里的 appid,改为你自己的头条小程序的 appid
删除广告位
全局搜索 <ad 然后删除所有微信小程序的广告位
直接用头条小程序开发工具打开

兼容改造
全局样式调整
app.wxxx -> app.ttss 以及头部导入 weui 的地方也要修改
weui.wxss -> weui.ttss
apifm-wxapi 模块
因为头条小程序暂时还不支持npm模块,可以要修改 apifm-wxapi 模块的应用方式:
- app.js
const WXAPI = require('apifm-wxapi') 改为 const WXAPI = require('utils/apifm-wxapi')
- pages 和 template 文件夹 下的所有 js 文件
const WXAPI = require('apifm-wxapi') 全局批量替换为 const WXAPI = require('../../utils/apifm-wxapi')
- 下载最新的 apifm-wxapi.js 文件
https://github.com/gooking/apifm-wxapi/blob/master/src/index.js
下载最新的 apifm-wxapi.js 文件,存放在 utils 目录下
ES6 支持
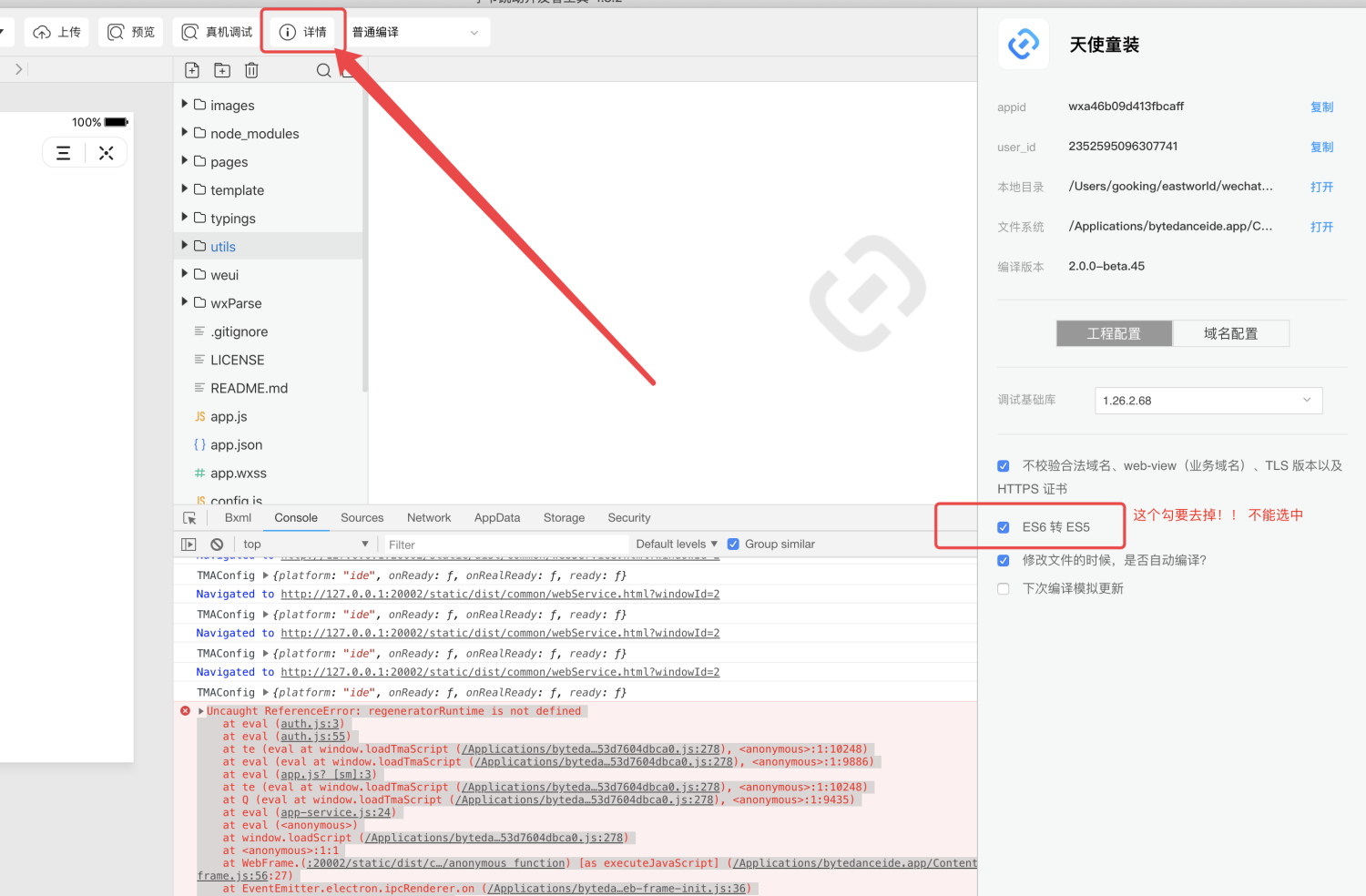
如果控制台报错:
Uncaught ReferenceError: regeneratorRuntime is not defined at eval (auth.js:3) at eval (auth.js:55) at te (eval at window.loadTmaScript (/Applications/bytedanceide.app/Contents/Resources/app.asar.unpacked/simulator-sdk/dist/preload/bgPreload.5b60a3b353d7604dbca0.js:278), <anonymous>:1:10248) at eval (eval at window.loadTmaScript (/Applications/bytedanceide.app/Contents/Resources/app.asar.unpacked/simulator-sdk/dist/preload/bgPreload.5b60a3b353d7604dbca0.js:278), <anonymous>:1:9886) at eval (app.js? [sm]:3) at te (eval at window.loadTmaScript (/Applications/bytedanceide.app/Contents/Resources/app.asar.unpacked/simulator-sdk/dist/preload/bgPreload.5b60a3b353d7604dbca0.js:278), <anonymous>:1:10248) at Q (eval at window.loadTmaScript (/Applications/bytedanceide.app/Contents/Resources/app.asar.unpacked/simulator-sdk/dist/preload/bgPreload.5b60a3b353d7604dbca0.js:278), <anonymous>:1:9435) at eval (app-service.js:24) at eval (<anonymous>) at window.loadScript (/Applications/bytedanceide.app/Contents/Resources/app.asar.unpacked/simulator-sdk/dist/preload/bgPreload.5b60a3b353d7604dbca0.js:278) at <anonymous>:1:1 at WebFrame.(:20002/static/dist/common/anonymous function) [as executeJavaScript] (/Applications/bytedanceide.app/Contents/Resources/electron.asar/renderer/api/web-frame.js:56:27) at EventEmitter.electron.ipcRenderer.on (/Applications/bytedanceide.app/Contents/Resources/electron.asar/renderer/web-frame-init.js:36) at EventEmitter.emit (events.js:182)
那么,需要取消 “ES6转ES5” 的勾选

列表循环方法
头条小程序的列表渲染方法:
https://microapp.bytedance.com/dev/cn/mini-app/develop/framework/view/ttml-list-draw
所以要全局搜索替换原来的列表循环方法 (wx:for-items) --> (tt:for),同时删除 wx:key
登录授权
全局搜索 WXAPI.login_wx 批量替换为 WXAPI.login_tt
新用户注册
微信的弹框授权,改为头条的授权方式,可以直接进行弹框,所以原来微信小程序提示用户登录的弹出框,可以直接改为强制弹框要求授权注册
用户注册接口方法改为 WXAPI.register_tt
生成小程序码接口
WXAPI.wxaQrcode 方法改为 WXAPI.ttaQrcode
富文本解析工具
https://gitee.com/sootou/wxParse-for-toutiao
全局替换
wxParse.wxml --> ttParse.wxml
wxParse.wxss --> wxParse.ttss