前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
功能介绍
- 主要是满足分类信息、CMS文章分类、新闻资讯的场景;
- 在后台发布新闻 / 资讯 / 动态 / 文章 / 帮助中心 / 博文 等等;
- 支持功能点: 文章分页列表、获取详情、点赞、点踩、喜欢、不喜欢、觉得有用、觉得没用、获取双方支持率列表、文章投稿、修改或删除自己的投稿文章;
- 小程序端进行展示;
启用 “CMS分类信息模块” 模块
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到 “CMS分类信息模块” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单:
“CMS模块” --> “文章管理” ;

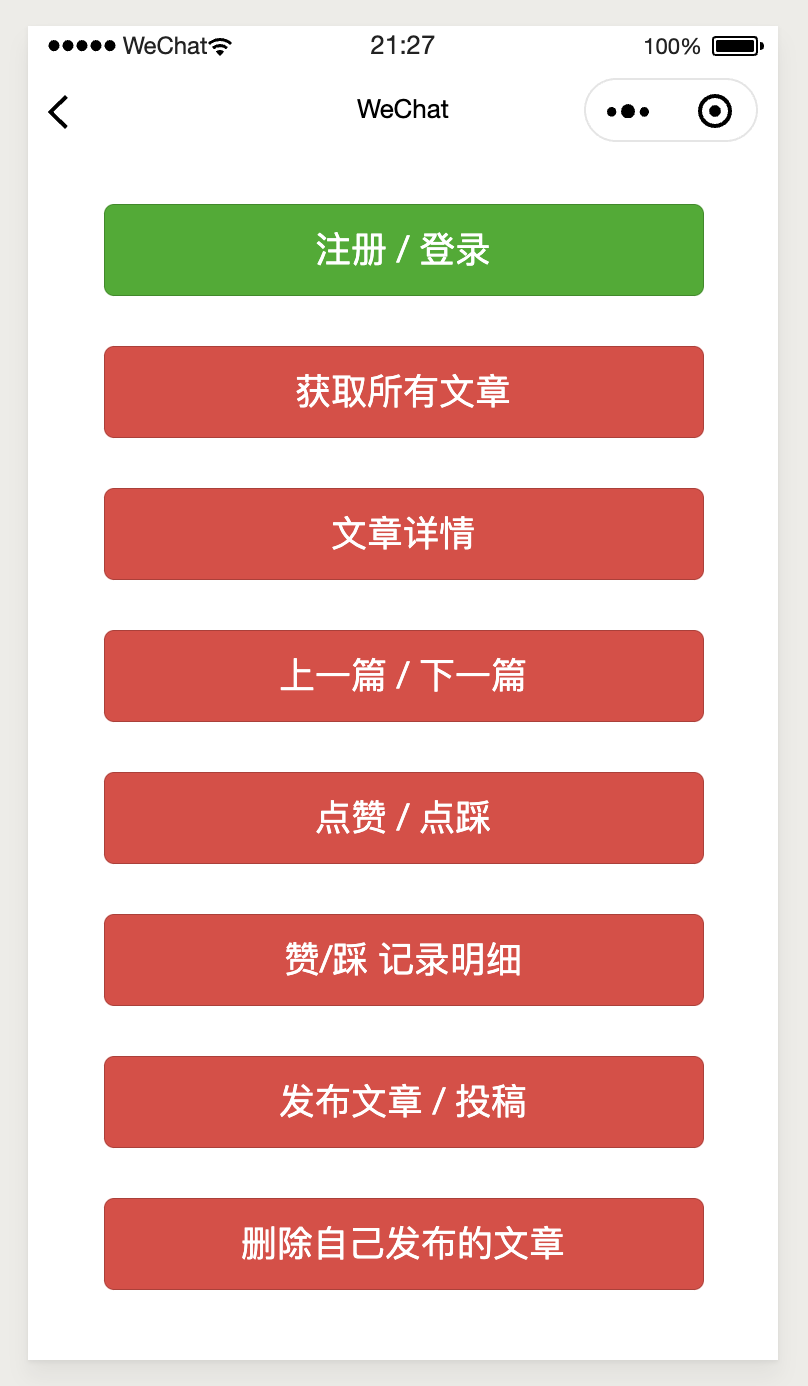
小程序截图:

1<button type="primary" bindtap="goRegist"> 注册 / 登录 </button> 2 3<button type="warn" bindtap="cmsArticles"> 获取所有文章 </button> 4<button type="warn" bindtap="cmsArticleDetail"> 文章详情 </button> 5<button type="warn" bindtap="cmsArticlePreNext"> 上一篇 / 下一篇 </button> 6<button type="warn" bindtap="cmsArticleUseless"> 点赞 / 点踩 </button> 7<button type="warn" bindtap="cmsArticleUsefulLogs"> 赞/踩 记录明细 </button> 8<button type="warn" bindtap="cmsArticleCreate"> 发布文章 / 投稿 </button> 9<button type="warn" bindtap="cmsArticleDelete"> 删除自己发布的文章 </button>
小程序代码:
1const WXAPI = require('apifm-wxapi') 2WXAPI.init('gooking') 3 4Page({ 5 data: { 6 7 }, 8 onLoad: function (options) { 9 10 }, 11 onShow: function () { 12 13 }, 14 cmsCategories() { // 读取所有的分类数据 15 WXAPI.cmsCategories().then(res => { 16 console.log(res) 17 if (res.code == 0) { 18 wx.showToast({ 19 title: '读取成功', 20 icon: 'success' 21 }) 22 } else { 23 wx.showToast({ 24 title: res.msg, 25 icon: 'none' 26 }) 27 } 28 }) 29 }, 30 cmsCategoryDetail() { // 读取某个分类的详情数据 31 const cmsCategoryId = 3189 // 记录中的记录ID 32 WXAPI.cmsCategoryDetail(cmsCategoryId).then(res => { 33 console.log(res) 34 if (res.code == 0) { 35 wx.showToast({ 36 title: '读取成功', 37 icon: 'success' 38 }) 39 } else { 40 wx.showToast({ 41 title: res.msg, 42 icon: 'none' 43 }) 44 } 45 }) 46 }, 47})
WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
完成!
思考
结合上一篇文章:
《小程序增加 文章 / 新闻 / 资讯 / 动态 的分类功能,支持无限层级》
试着去实现一个小型的完整的小程序产品吧!
上述方法中更多详细的参数及说明,你可以查看下述接口文档:
无需后端编程,只要你有好的 idea ,就能快速实现!
期待你的进步!
感谢!