通过抓包来查看某个接口的发起参数、返回数据,是小程序开发的必修课,也是学习小程序开发必须要先掌握的最基本技能。
我们发现很多同学,在做前端开发的时候,接口调用的时候遇到什么问题,都是通过最最老土的 console.log(xxxx) 这种方式,去把接口的请求参数 / 即可的返回值给打印输出,这种做法费时费力!极不可取!!
console.log(xxxx) 这种方式,看似键盘一顿操作猛如虎,实在效率极低极低! 而且,调试完了以后,你是不是还要再把这些代码给删了?
下面教大家通过小程序开发工具的 network 标签,查看接口网络请求数据包,快速排查问题

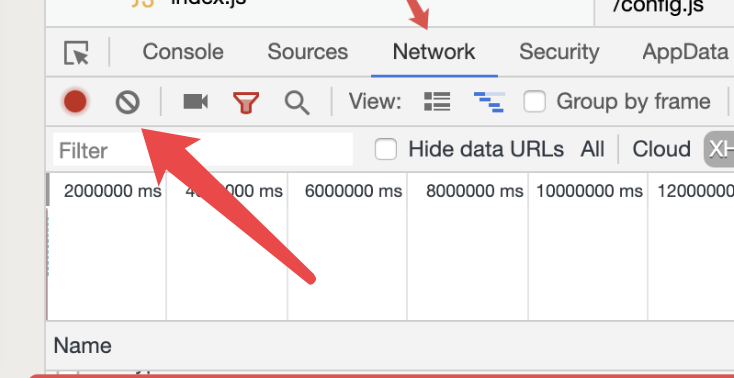
在小程序的开发工具上,底部有一个 “network” 标签,这里是查看当前小程序所有的接口请求和接口返回情况的;
所有的接口调用,都会出现在这里,通过查看这里的接口请求和返回情况,你就无需在代码里到处去console.log(xxxx) 来进行调试了
这里看去接口那么多,如何才能知道是哪个接口呢?
非常简单,你先把现在的这些所有记录都清空(通过点击下图中的这个图标):

清空以后,再点击你需要操作的按钮,这个时候,就只会出来本次操作的接口调用记录了,对! 就是它了!
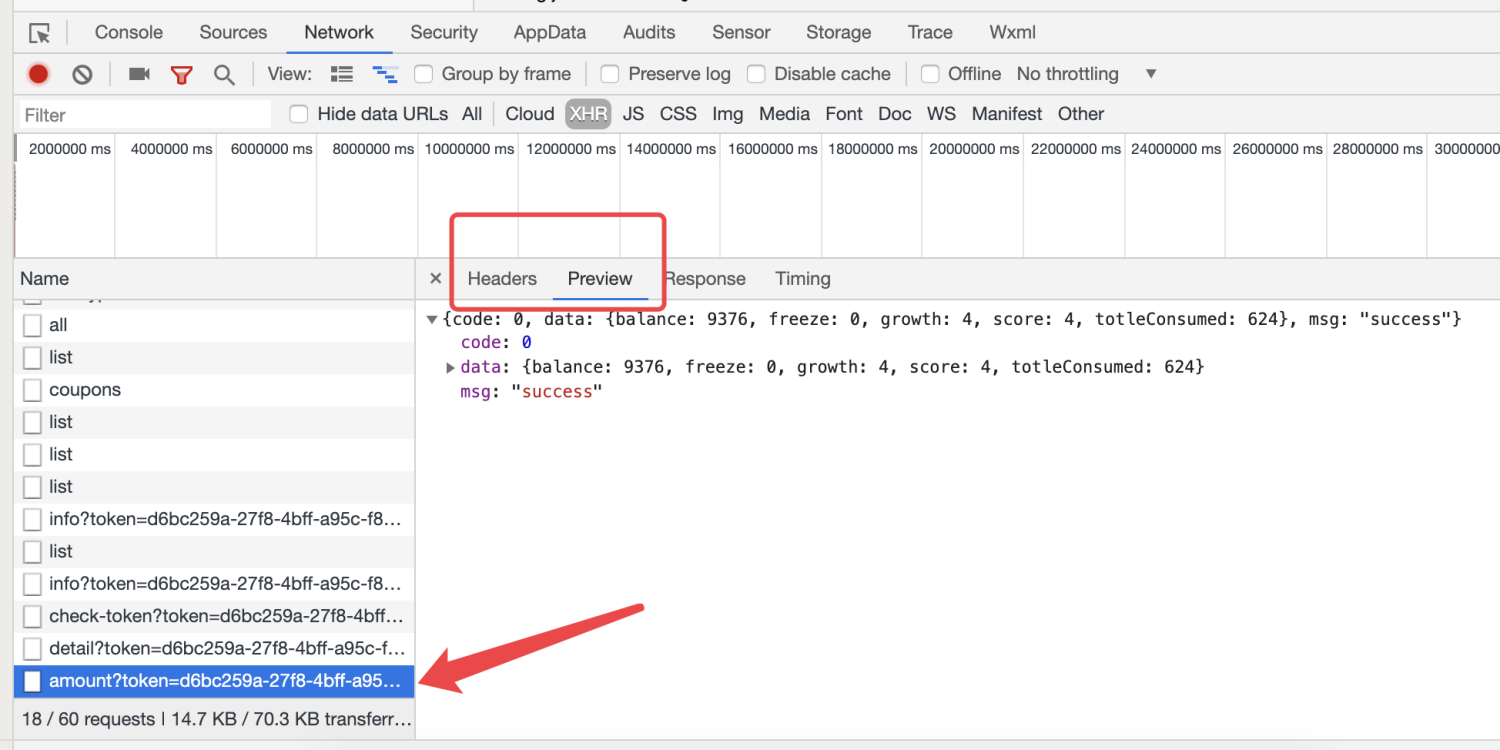
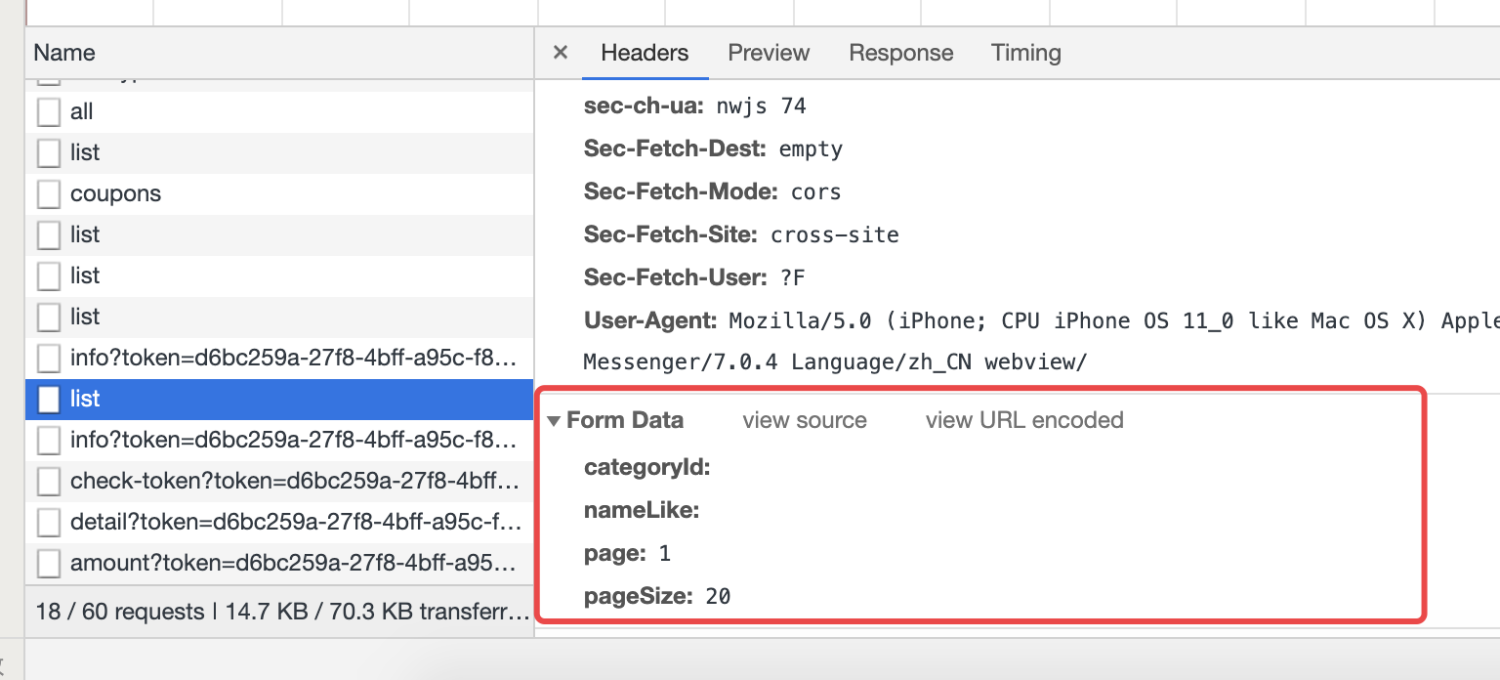
接下来,你鼠标点击一下这次接口记录,就会出来本次接口调用的详细情况,如图:

这里我们只要关注 Headers 和 Preview 这两个标签即可
- Headers 是本次接口发起请求的情况
- Preview 是本次接口服务器返回的情况,你可以详细查看本次接口请求的返回数据
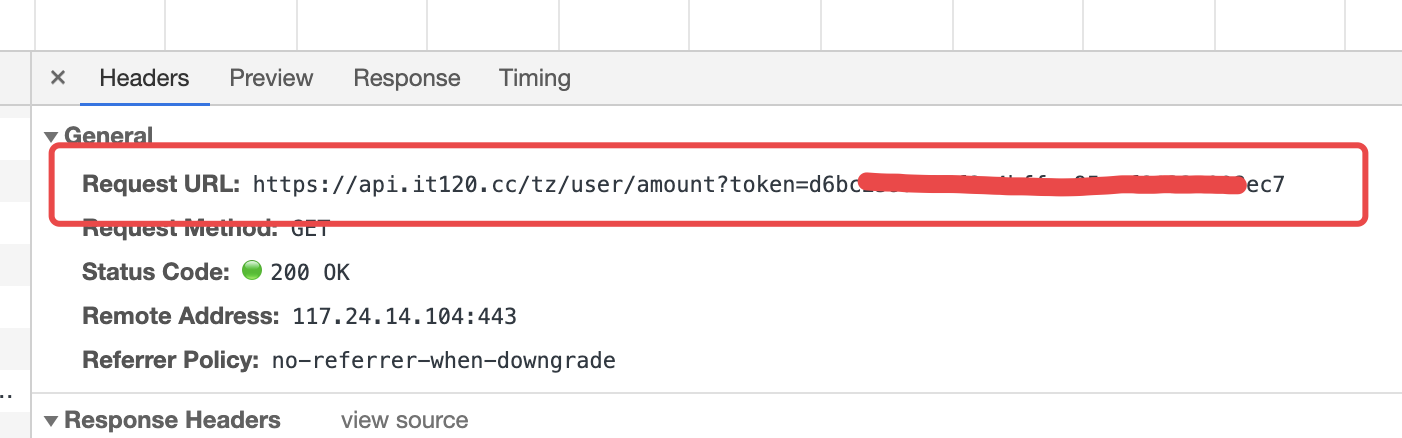
Headers 关注要点:

这里可以查看到本次接口的完整请求地址,用来排查接口地址有没有错误

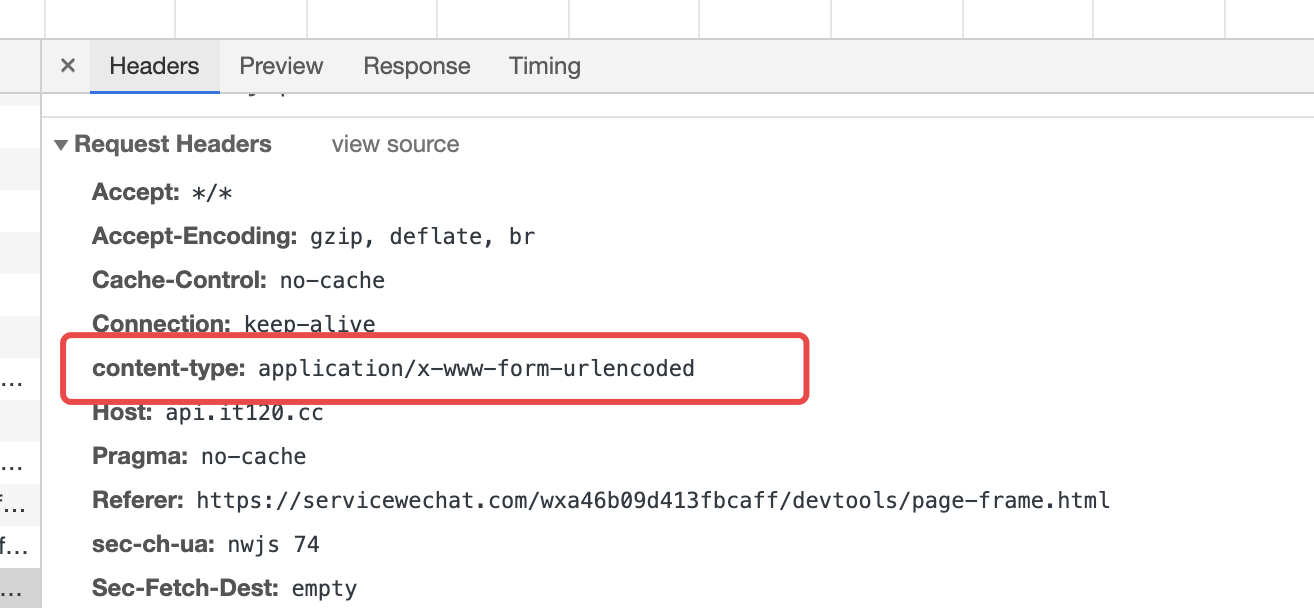
content-type 必须是 application/x-www-form-urlencoded,如果不是这个,说明你接口的调用就有问题了,请参照下面的这篇文章进行排查:

最后看请求参数,这里就是你本次调用接口,发起的请求参数,请仔细和接口文档对照检查,参数名、参数格式是否正确
掌握了上面的步骤,相信你在调用接口方面必定有很大的进步!