前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
功能说明
长链接不利于记忆,同时因为太长,也不利于在短信、微信、微博、广告营销中使用,所以会有将长的链接转成端的链接的需求;
本例就是带你仅用一句代码实现快速转换,当然这我们就得使用 “apifm-wxapi” 这个小程序开发利器!
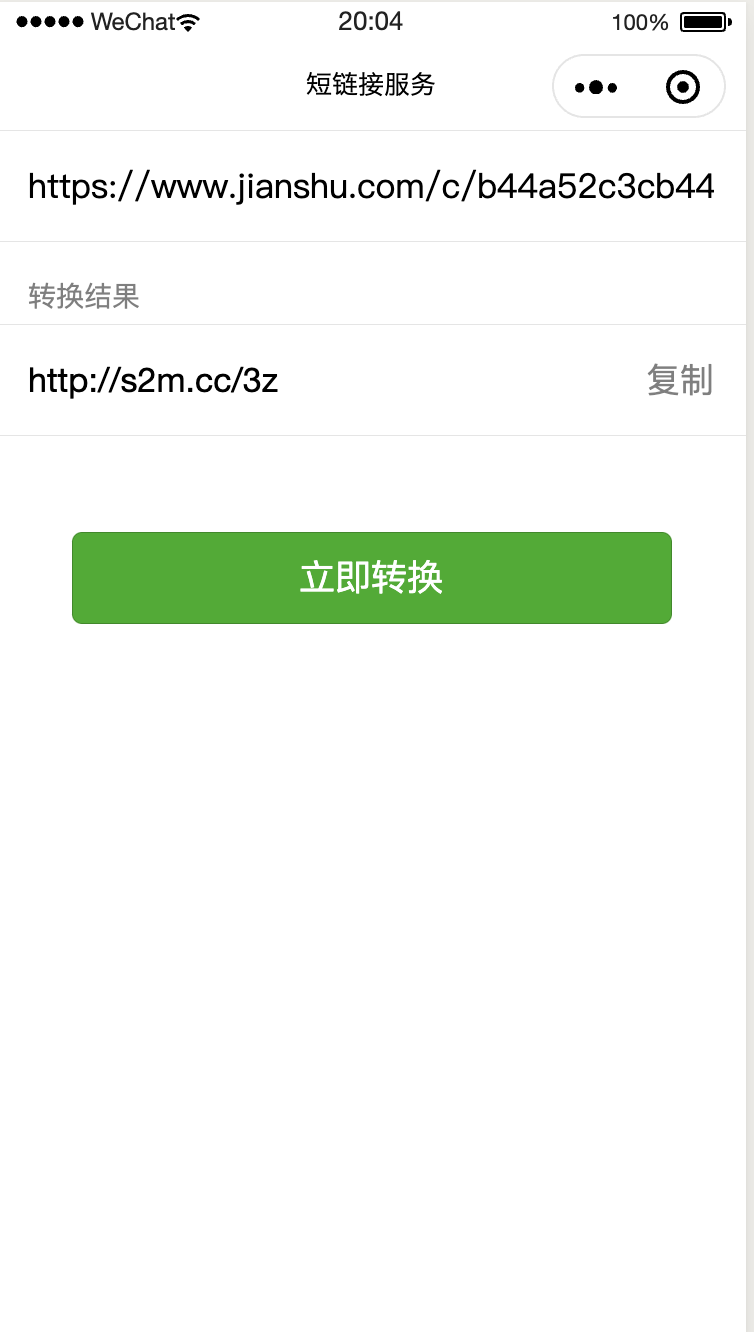
效果演示

wxml代码
1<view class="page"> 2 <view class="page__bd"> 3 <view class="weui-cells weui-cells_after-title"> 4 <view class="weui-cell "> 5 <view class="weui-cell__bd"> 6 <input class="weui-input" placeholder="请输入你要转换的长链接" value="{{url}}" bindinput="urlChange" /> 7 </view> 8 </view> 9 </view> 10 11 <view wx:if="{{queryResult}}" class="weui-cells__title">转换结果</view> 12 <view wx:if="{{queryResult}}" class="weui-cells weui-cells_after-title"> 13 <view class="weui-cell"> 14 <view class="weui-cell__bd">{{ queryResult }}</view> 15 <view class="weui-cell__ft" bindtap="copyUrl">复制</view> 16 </view> 17 </view> 18 19 <view class="weui-btn-area"> 20 <button class="weui-btn" type="primary" bindtap="shortUrl">立即转换</button> 21 </view> 22 </view> 23</view>
js代码
1const WXAPI = require('apifm-wxapi') 2 3Page({ 4 data: { 5 url: undefined, 6 queryResult: undefined, 7 }, 8 onLoad: function (options) { 9 10 }, 11 onShow: function () { 12 13 }, 14 urlChange(e){ 15 this.setData({ 16 url: e.detail.value, 17 queryResult: null 18 }) 19 }, 20 shortUrl() { 21 if (!this.data.url){ 22 wx.showToast({ 23 title: '条码不能为空', 24 icon: 'none' 25 }) 26 return 27 } 28 WXAPI.shortUrl(this.data.url).then(res => { 29 console.log(res) 30 if (res.code == 0) { 31 wx.showToast({ 32 title: '转换成功', 33 icon: 'success' 34 }) 35 this.setData({ 36 queryResult: res.data 37 }) 38 } else { 39 wx.showToast({ 40 title: res.msg, 41 icon: 'none' 42 }) 43 } 44 }) 45 }, 46 copyUrl(){ 47 wx.setClipboardData({ 48 data: this.data.queryResult, 49 success(res) { 50 wx.getClipboardData({ 51 success(res) { 52 wx.showToast({ 53 title: '复制成功', 54 icon: 'success' 55 }) 56 } 57 }) 58 } 59 }) 60 } 61})
WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
总结
本案例主要使用了 apifm-wxapi 的以下方法:
1WXAPI.shortUrl(url)关于 apifm-wxapi 更多的使用方法:
本案例Demo代码下载:
期待你的进步!
感谢!