前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
本案例中,部分功能,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
功能介绍
本例带大家小程序快速实现以下5个功能:
- 读取当前登录用户的用户资料: 基础信息、扩展信息、实名信息等;
- 读取当前登录用户的 openid、unionid;
- 修改用户资料:所在省市、昵称、头像、扩展属性;
- 实名认证:填写正确的姓名、身份证号码进行快速认证;
- 退出登录
启用模块
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到并启用下述模块:
- 实名认证
实名认证需要通过公安接口进行校验姓名和身份证号码是否匹配,所以务必要先启用模块,否则会提示模块未开启
实名认证接口为收费接口,你需要在启用模块的地方充值接口调用次数后方可使用实名认证功能
apifm-wxapi 方法说明
获取用户信息
1WXAPI.userDetail(token)base 数据存放了用户的基础信息;
idcard 数据存放了用户的实名认证信息[如果用户有通过实名认证的话]
ext 数据存放了用户的扩展属性
获取用户id、openid、unionid
1WXAPI.userWxinfo(token)获取当前登录用户的用户id、openid、unionid
修改用户资料
1WXAPI.modifyUserInfo(Object object)实名认证
1WXAPI.idcardCheck(token, name, idCardNo)身份证实名认证方法,校验姓名和身份证号码是否匹配
name 为真实姓名;idCardNo 为身份证号码
退出登录
1WXAPI.loginout(token)退出后,当前token将立刻失效
小程序开发
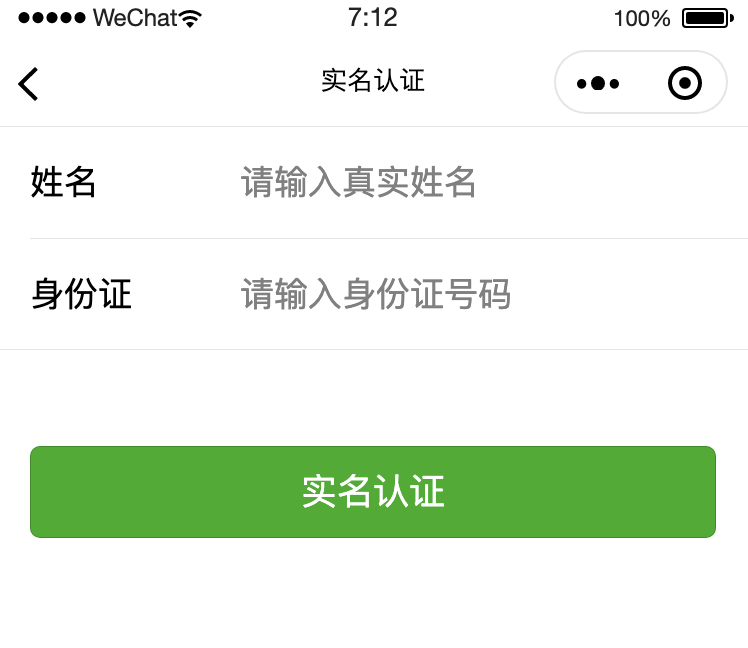
效果截图



小程序代码
读取用户资料 / 修改资料
1<view class="page"> 2 <view class="page__bd"> 3 <form bindsubmit="bindSave" report-submit="true"> 4 <view class="weui-cells weui-cells_after-title"> 5 <view class="weui-cell"> 6 <view class="weui-cell__hd"> 7 <view class="weui-label">省份</view> 8 </view> 9 <view class="weui-cell__bd"> 10 <input name="province" value="{{ userInfo.base.province }}" class="weui-input" placeholder="请输入所在省份" /> 11 </view> 12 </view> 13 <view class="weui-cell"> 14 <view class="weui-cell__hd"> 15 <view class="weui-label">城市</view> 16 </view> 17 <view class="weui-cell__bd"> 18 <input name="city" value="{{ userInfo.base.city }}" class="weui-input" placeholder="请输入所在城市" /> 19 </view> 20 </view> 21 <view class="weui-cell"> 22 <view class="weui-cell__hd"> 23 <view class="weui-label">昵称</view> 24 </view> 25 <view class="weui-cell__bd"> 26 <input name="nick" value="{{ userInfo.base.nick }}" class="weui-input" placeholder="请输入你的昵称" /> 27 </view> 28 </view> 29 </view> 30 <view class="weui-cells__tips">思考题: 尝试实现上传(更换)头像</view> 31 <view class="weui-cells weui-cells_after-title"> 32 <view class="weui-cell"> 33 <view class="weui-cell__hd"> 34 <view class="weui-label">学校</view> 35 </view> 36 <view class="weui-cell__bd"> 37 <input name="school" value="{{ userInfo.ext['学校'] }}" class="weui-input" placeholder="请输入你就读的大学" /> 38 </view> 39 </view> 40 <view class="weui-cell"> 41 <view class="weui-cell__hd"> 42 <view class="weui-label">年龄</view> 43 </view> 44 <view class="weui-cell__bd"> 45 <input name="age" value="{{ userInfo.ext['年龄'] }}" class="weui-input" placeholder="请输入你的芳龄" /> 46 </view> 47 </view> 48 <view class="weui-cell"> 49 <view class="weui-cell__hd"> 50 <view class="weui-label">微信号</view> 51 </view> 52 <view class="weui-cell__bd"> 53 <input name="wx" value="{{ userInfo.ext['微信号'] }}" class="weui-input" placeholder="请输入你的微信号码" /> 54 </view> 55 </view> 56 </view> 57 <view class="weui-cells__tips">以上为用户的扩展属性,要多少加多少</view> 58 59 <view class="weui-btn-area"> 60 <button class="weui-btn" type="primary" formType="submit">编辑</button> 61 </view> 62 </form> 63 </view> 64</view>
1const WXAPI = require('apifm-wxapi') 2 3Page({ 4 data: { 5 userInfo: undefined 6 }, 7 onLoad: function (options) { 8 9 }, 10 onShow: function () { 11 const loginToken = wx.getStorageSync('loginToken') 12 if (!loginToken) { 13 wx.showToast({ 14 title: '请先登录', 15 icon: 'none' 16 }) 17 this.goRegist() 18 return 19 } 20 WXAPI.userDetail(loginToken.token).then(res => { 21 console.log(res) 22 if(res.code == 0){ 23 this.setData({ 24 userInfo: res.data 25 }) 26 } 27 }) 28 }, 29 goRegist() { 30 wx.navigateTo({ 31 url: '/pages/auth/index' 32 }) 33 }, 34 bindSave(e) { 35 const loginToken = wx.getStorageSync('loginToken') 36 if (!loginToken) { 37 wx.showToast({ 38 title: '请先登录', 39 icon: 'none' 40 }) 41 this.goRegist() 42 return 43 } 44 const province = e.detail.value.province; 45 const city = e.detail.value.city; 46 const nick = e.detail.value.nick; 47 48 const extJsonStr = {} 49 extJsonStr['学校'] = e.detail.value.school 50 extJsonStr['年龄'] = e.detail.value.age 51 extJsonStr['微信号'] = e.detail.value.wx 52 53 WXAPI.modifyUserInfo({ 54 token: loginToken.token, 55 province, 56 city, 57 nick, 58 extJsonStr: JSON.stringify(extJsonStr) 59 }).then(res => { 60 console.log(res) 61 if (res.code == 0) { 62 wx.showToast({ 63 title: '修改成功', 64 icon: 'success' 65 }) 66 } else { 67 wx.showToast({ 68 title: res.msg, 69 icon: 'none' 70 }) 71 } 72 }) 73 }, 74})
实名认证
1<view class="page"> 2 <view class="page__bd"> 3 <form bindsubmit="bindSave" report-submit="true"> 4 <view class="weui-cells weui-cells_after-title"> 5 <view class="weui-cell "> 6 <view class="weui-cell__hd"> 7 <view class="weui-label">姓名</view> 8 </view> 9 <view class="weui-cell__bd"> 10 <input name="name" class="weui-input" placeholder="请输入真实姓名" /> 11 </view> 12 </view> 13 <view class="weui-cell "> 14 <view class="weui-cell__hd"> 15 <view class="weui-label">身份证</view> 16 </view> 17 <view class="weui-cell__bd"> 18 <input name="idCardNo" class="weui-input" placeholder="请输入身份证号码" /> 19 </view> 20 </view> 21 </view> 22 <view class="weui-btn-area"> 23 <button class="weui-btn" type="primary" formType="submit">实名认证</button> 24 </view> 25 </form> 26 </view> 27</view>
1const WXAPI = require('apifm-wxapi') 2 3Page({ 4 data: { 5 6 }, 7 onLoad: function (options) { 8 9 }, 10 onShow: function () { 11 12 }, 13 goRegist() { 14 wx.navigateTo({ 15 url: '/pages/auth/index' 16 }) 17 }, 18 bindSave(e) { 19 const loginToken = wx.getStorageSync('loginToken') 20 if (!loginToken) { 21 wx.showToast({ 22 title: '请先登录', 23 icon: 'none' 24 }) 25 this.goRegist() 26 return 27 } 28 const name = e.detail.value.name; 29 const idCardNo = e.detail.value.idCardNo; 30 if (!name || !idCardNo) { 31 wx.showToast({ 32 title: '信息未填写', 33 icon: 'none' 34 }) 35 return 36 } 37 WXAPI.idcardCheck(loginToken.token, name, idCardNo).then(res => { 38 console.log(res) 39 if (res.code == 0) { 40 wx.showToast({ 41 title: '认证通过', 42 icon: 'success' 43 }) 44 } else { 45 wx.showToast({ 46 title: res.msg, 47 icon: 'none' 48 }) 49 } 50 }) 51 }, 52})
获取openid / unionid
1<button type="primary" bindtap="openid">获取openid / unionid</button>1openid(){ 2 const loginToken = wx.getStorageSync('loginToken') 3 if (!loginToken) { 4 wx.showToast({ 5 title: '请先登录', 6 icon: 'none' 7 }) 8 return 9 } 10 WXAPI.userWxinfo(loginToken.token).then(res => { 11 console.log(res) 12 wx.showToast({ 13 title: '查看控制台', 14 icon: 'success' 15 }) 16 }) 17 }
退出登录
1<button type="warn" bindtap="loginout">退出</button>1loginout(){ 2 const loginToken = wx.getStorageSync('loginToken') 3 if (loginToken) { 4 WXAPI.loginout(loginToken.token).then(res => { 5 if (res.code == 0) { 6 wx.showToast({ 7 title: '退出成功', 8 icon: 'success' 9 }) 10 wx.clearStorage() 11 } else { 12 wx.showToast({ 13 title: res.msg, 14 icon: 'none' 15 }) 16 } 17 }) 18 } else { 19 wx.showToast({ 20 title: '退出成功', 21 icon: 'success' 22 }) 23 } 24 }
关于更加详细的参数使用,以及更加高级的进阶使用方法,可以参考api接口文档说明:
关于 apifm-wxapi 更多的使用方法:
本案例Demo代码下载:
期待你的进步!
感谢!