前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
本案例中,部分功能,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
功能介绍
该功能是优惠券模块的一个补充,支持随机生成一组动态口令(券号 + 密码),然后用户可以使用这些口令来兑换优惠券;
启用优惠券模块
《微信小程序Demo 优惠券展示 / 领取 / 赠送 / 口令优惠券》
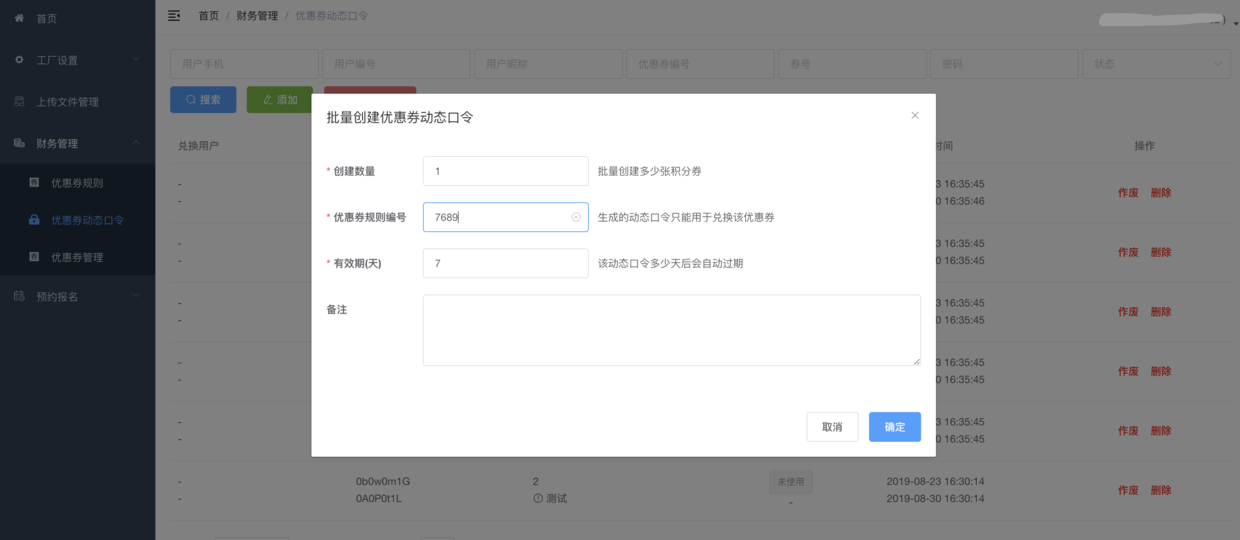
生成券号 + 密码

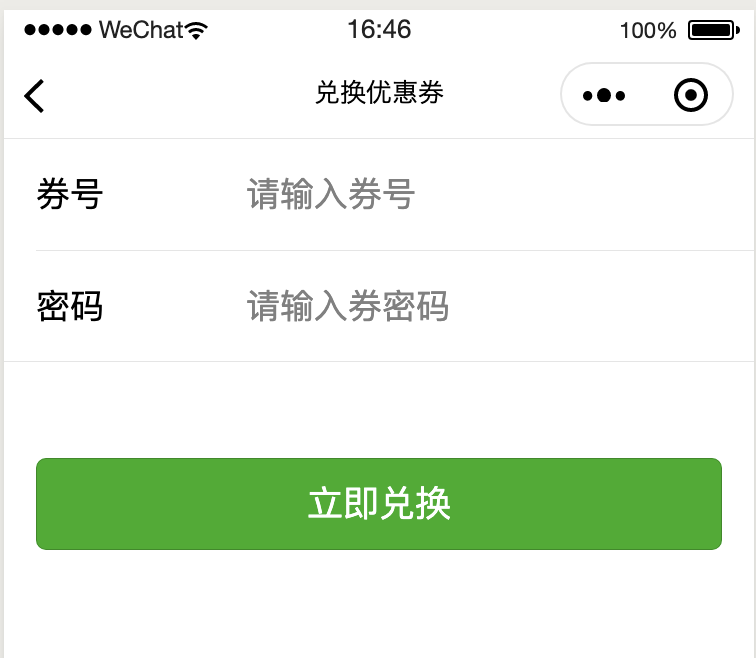
编写小程序

1<view class="page"> 2 <view class="page__bd"> 3 <form bindsubmit="bindSave" report-submit="true"> 4 <view class="weui-cells weui-cells_after-title"> 5 <view class="weui-cell "> 6 <view class="weui-cell__hd"> 7 <view class="weui-label">券号</view> 8 </view> 9 <view class="weui-cell__bd"> 10 <input name="number" class="weui-input" placeholder="请输入券号" /> 11 </view> 12 </view> 13 <view class="weui-cell "> 14 <view class="weui-cell__hd"> 15 <view class="weui-label">密码</view> 16 </view> 17 <view class="weui-cell__bd"> 18 <input name="pwd" class="weui-input" placeholder="请输入券密码" /> 19 </view> 20 </view> 21 </view> 22 <view class="weui-btn-area"> 23 <button class="weui-btn" type="primary" formType="submit">立即兑换</button> 24 </view> 25 </form> 26 </view> 27</view>
1const WXAPI = require('apifm-wxapi') 2 3Page({ 4 data: { 5 6 }, 7 onLoad: function (options) { 8 9 }, 10 onShow: function () { 11 12 }, 13 goRegist() { 14 wx.navigateTo({ 15 url: '/pages/auth/index' 16 }) 17 }, 18 bindSave(e) { 19 const loginToken = wx.getStorageSync('loginToken') 20 if (!loginToken) { 21 wx.showToast({ 22 title: '请先登录', 23 icon: 'none' 24 }) 25 this.goRegist() 26 return 27 } 28 const number = e.detail.value.number; 29 const pwd = e.detail.value.pwd; 30 if (!number || !pwd) { 31 wx.showToast({ 32 title: '信息未填写', 33 icon: 'none' 34 }) 35 return 36 } 37 WXAPI.exchangeCoupons(loginToken.token, number, pwd).then(res => { 38 console.log(res) 39 if (res.code == 0) { 40 wx.showToast({ 41 title: '兑换成功', 42 icon: 'success' 43 }) 44 } else { 45 wx.showToast({ 46 title: res.msg, 47 icon: 'none' 48 }) 49 } 50 }) 51 }, 52})
关于 apifm-wxapi 更多的使用方法:
本案例Demo代码下载:
期待你的进步!
感谢!