前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
功能说明
很多安全场合,都需要使用到短信验证码功能,来确保操作者是本人;
一般app都会使用 “手机号码 + 短信验证码” 的方式来实现用户注册 / 登录;
当忘记密码的时候,一般也会使用 “手机号码 + 短信验证码” 来重置登录密码;
所以,本例就带大家来编写一个可发送验证码、收到验证码后输入正确的验证码进行校验是否正确的微信小程序
准备工作
- 申请短信验证码发送通道
本案例展示的是真实发送手机短信验证码,所以需要你先开通短信通道,目前有很多平台都可以申请(免费试用)短信通道;“apifm-wxapi” 支持以下短信运营商,你可前往注册账号后一般即可获得试用的免费体验短信条数:阿里云、腾讯云、示远科技、赛邮·云通讯、创瑞、云之讯、八米科技、上海助通
有特殊需求,可留言我们为你增加新的短信运营商的支持 - 回顾 “图形验证码” 教程
为安全性考虑,防止短信机器人进行短信轰炸,正如现有很多 app 的做法一样,在获取短信验证码之前,你需要先手动填入一个图形验证码;只有你填写的图形验证码是正确的,才会下发验证码短信至你填写的手机号码
《小程序图形验证码输入校验例子》
后台配置
开启 “短信验证码” 模块
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到 “短信验证码” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单: “短信设置” -> “验证码设置”;
配置短信通道
点击上面的 “验证码设置” 菜单,根据你申请的短信通道的运营商,点击进入进行配置;
正确配置后,你即可以继续往下的章节,体验发送短信了;
查看短信发送记录
左侧菜单 “短信设置” -> “短信记录” ,详细记录了每一次获取短信验证码的短信发送记录,以备后续有需要的时候进行查询;
小程序实现
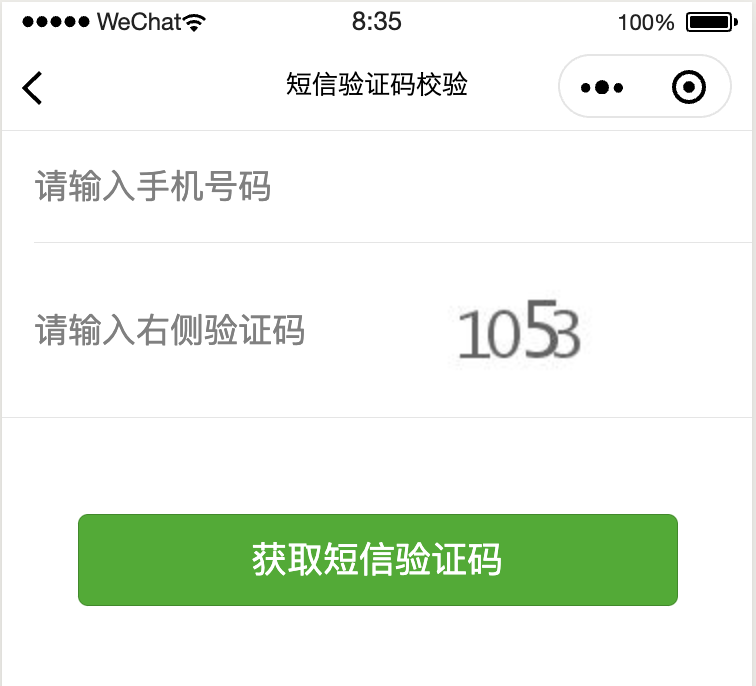
效果演示

wxml代码
1<view class="page"> 2 <view class="page__bd"> 3 <view class="weui-cells weui-cells_after-title"> 4 <view class="weui-cell "> 5 <view class="weui-cell__bd"> 6 <input class="weui-input" type="number" placeholder="请输入手机号码" value="{{mobile}}" bindinput="mobileChange" /> 7 </view> 8 </view> 9 <view class="weui-cell "> 10 <view class="weui-cell__bd"> 11 <input class="weui-input" type="number" placeholder="请输入右侧验证码" value="{{piccode}}" bindinput="piccodeChange" /> 12 </view> 13 <view class="weui-cell__ft"> 14 <image bindtap="changePic" class="iconScan" src="{{ picurl }}"></image> 15 </view> 16 </view> 17 <view wx:if="{{smsCodeSend}}" class="weui-cell "> 18 <view class="weui-cell__bd"> 19 <input class="weui-input" type="number" placeholder="输入短信验证码" value="{{code}}" bindinput="codeChange" /> 20 </view> 21 </view> 22 </view> 23 24 <view class="weui-btn-area"> 25 <button wx:if="{{!smsCodeSend}}" class="weui-btn" type="primary" bindtap="get">获取短信验证码</button> 26 <button wx:if="{{smsCodeSend}}" class="weui-btn" type="warn" bindtap="check">校验输入是否正确</button> 27 </view> 28 </view> 29</view>
js代码
1const WXAPI = require('apifm-wxapi') 2WXAPI.init('gooking') 3 4Page({ 5 data: { 6 key: Math.random(), 7 picurl: undefined, 8 mobile: undefined, 9 piccode: undefined, 10 code: undefined, 11 smsCodeSend: false, // 短讯是否已发送 12 }, 13 onLoad: function (options) { 14 15 }, 16 onShow: function () { 17 this.changePic() 18 }, 19 changePic(){ 20 const _key = Math.random() 21 this.setData({ 22 code: null, 23 key: _key, 24 picurl: WXAPI.graphValidateCodeUrl(_key) 25 }) 26 }, 27 piccodeChange(e){ 28 this.setData({ 29 piccode: e.detail.value 30 }) 31 }, 32 codeChange(e){ 33 this.setData({ 34 code: e.detail.value 35 }) 36 }, 37 mobileChange(e){ 38 this.setData({ 39 mobile: e.detail.value 40 }) 41 }, 42 get() { 43 if (!this.data.mobile){ 44 wx.showToast({ 45 title: '手机号码不能为空', 46 icon: 'none' 47 }) 48 return 49 } 50 if (!this.data.piccode){ 51 wx.showToast({ 52 title: '图形验证码不能为空', 53 icon: 'none' 54 }) 55 return 56 } 57 WXAPI.smsValidateCode(this.data.mobile, this.data.key, this.data.piccode).then(res => { 58 console.log(res) 59 if (res.code == 0) { 60 wx.showToast({ 61 title: '短信已发送', 62 icon: 'success' 63 }) 64 this.setData({ 65 smsCodeSend: true 66 }) 67 } else { 68 wx.showToast({ 69 title: res.msg, 70 icon: 'none' 71 }) 72 this.changePic() 73 } 74 }) 75 }, 76 check() { 77 if (!this.data.mobile){ 78 wx.showToast({ 79 title: '手机号码不能为空', 80 icon: 'none' 81 }) 82 return 83 } 84 if (!this.data.code){ 85 wx.showToast({ 86 title: '验证码不能为空', 87 icon: 'none' 88 }) 89 return 90 } 91 WXAPI.smsValidateCodeCheck(this.data.mobile, this.data.code).then(res => { 92 console.log(res) 93 if (res.code == 0) { 94 wx.showToast({ 95 title: '输入正确', 96 icon: 'success' 97 }) 98 } else { 99 wx.showToast({ 100 title: res.msg, 101 icon: 'none' 102 }) 103 } 104 }) 105 } 106})
WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
总结
本案例主要使用了 apifm-wxapi 的以下2个方法:
1WXAPI.smsValidateCode(mobile, key, picCode) 2WXAPI.smsValidateCodeCheck(mobile, code)
如果后台不开启图形验证码校验的话,第一个方法的 2,3 两个参数是可以不传的,只是这样的话,要慎用,防止短信轰炸
关于 apifm-wxapi 更多的使用方法:
本案例Demo代码下载:
期待你的进步!
感谢!